Selenium+TestNG实战-6 自动化实现发一篇文章
- 测试相关
- 时间:2017-11-21 09:05
- 7880人已阅读
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
前面我们实现了基本框架的搭建过程,把第一条自动化登录的脚本进行了业务Action和测试脚本进行分层或者分离,使用了POM思想去构造首页,测试类利用工厂类进行元素初始化操作。群里有朋友提醒,在第五篇中HomePage.java每个方法可以不用写返回类型,建议全部改成void,这个确实正确,因为测试脚本类使用了PageFactory类,所以页面类不需要返回方法。如果要写返回方法,测试类不使用PageFactory类,而是直接把每个页面类先创建一个实例对象,然后去调用实例方法。所以,这里我们采用页面工厂类,记得把前面return方法改成void。本篇来介绍如何把发文章这个用例自动化实现。

声明:本文由凯哥Java(www.kaigejava.com)发布于凯哥个人博客。
在本文末尾,凯哥会添加前五篇文章链接,方便大家阅读。
测试用例步骤
1. 登录
2. 登录后点击文章tab
3. 点击写文章label
4. 输入标题
5. 输入文章正文部分
6. 右侧点击发布按钮
7. 检查发布后文章是不是自己之前创建的文章
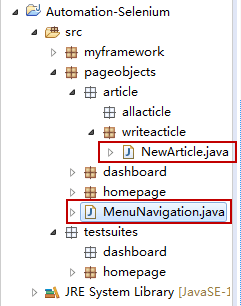
下面我们继续利用POM思想,来组织我们页面对象和页面元素。文章这个tab下还有4个页面:所有文章,写文章,分类目录,标签。这里我们在pageobjects包下新建一个article的包,在article包下新建一个writearticle和allarticle两个包。然后在writearticle包下新建一个NewArticle.java文件,开始写我们页面元素和发文章相关方法构造。这里,大家注意到了,左侧是一些公共菜单栏,我们可以把这个写成一个菜单导航页面。

MenuNavigation.java内容如下
package pageobjects;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.FindBy;
import myframework.BasePage;
public class MenuNavigation extends BasePage {
/**
* 记住,新建一个页面类,就里面写上构造方法
* @param driver
*/
public MenuNavigation(WebDriver driver) {
super(driver);
}
// 左侧文章菜单
@FindBy (xpath=".//*/div[@class='wp-menu-name' and text()='文章']")
WebElement Article_tab;
// 写文章
@FindBy (xpath=".//*/a[contains(@href,'post-new') and text()='写文章']")
WebElement Article_writeArticle_label;
// 所有文章 标签
@FindBy (xpath=".//*/a[@href='edit.php'][text()='所有文章']")
WebElement Article_AllArticles;
/**
* 点击左侧文章菜单
*/
public void clickArticle() {
click(Article_tab);
}
/**
* 点击左侧所有文章菜单
*/
public void clickAllArticle() {
click(Article_AllArticles);
}
/**
* 点击写文章
*/
public void clickNewArticle() {
click(Article_writeArticle_label);
}
}
NewArticle.java
package pageobjects.article.writeacticle;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.FindBy;
import myframework.BasePage;
public class NewArticle extends BasePage {
/**
* 写文章页面元素定位和相关发文章方法定义
*/
public NewArticle(WebDriver driver) {
super(driver);
}
// 元素定位
// 文章标题输入定位
@FindBy (xpath=".//*/input[@id='title']")
WebElement Article_writeArticle_titleInputBox;
// 点击文本,有可视和文本两个
@FindBy (xpath=".//*[@id='content-html']")
WebElement Article_writeArticle_TextType;
// 正文输入定位
@FindBy (xpath=".//*[@id='content']")
WebElement Article_writeArticle_bodyContentBox;
// 发布按钮
@FindBy (xpath=".//*/input[@id='publish']")
WebElement Article_writeArticle_publishBtn;
// 文章链接
@FindBy (xpath=".//*[@id='sample-permalink']/a")
WebElement Article_writeArticle_link;
// 发文章方法
public void publishArticle(String title, String bodyContent) {
type(Article_writeArticle_titleInputBox, title);
click(Article_writeArticle_TextType);
type(Article_writeArticle_bodyContentBox, bodyContent);
click(Article_writeArticle_publishBtn);
}
// 点击文章链接
public void clickArticleLink() {
click(Article_writeArticle_link);
}
}
在testsuites包下新建一个文章的包,然后新建一个发布文章的测试类。在写文章的自动化脚本测试类之前,我们思考一下,写文章的前提是登录,我们在前已经学会了写登录。那么如何在写文章的类中先执行登录,然后执行写文章的操作。这就涉及到了用例的窜接问题,如何启动一次浏览器执行多条测试用例。记住,需要在第一个条用例,一般都是登录用例,把driver定义成public static的类型,而且把登录用例作为一个工具类抽取出来,供其他方法调用。在前面基础上,参照TestLogin.java的内容,我在pageobjects下新建一个Login.java的类,内容如下。
package pageobjects;
import java.io.IOException;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.support.PageFactory;
import org.testng.Assert;
import myframework.BrowserEngine;
import pageobjects.dashboard.DashBoardPage;
import pageobjects.homepage.HomePage;
public class Login {
public static WebDriver driver;
//第一步,获取浏览器类型,打开浏览器。打开测试网站
public static void initSetup() throws IOException{
BrowserEngine browser = new BrowserEngine();
browser.initConfigData();
driver = browser.getBrowser();
}
// 用page factory类来加载初始化主页元素,点击登录这个链接
public static void loginValid() throws InterruptedException{
HomePage hp = PageFactory.initElements(driver, HomePage.class);
//
hp.scrollToLogin();
Thread.sleep(1000);
hp.clickLoginLnk();
Thread.sleep(1000);
hp.login("root", "123456");
Thread.sleep(2000);
// 跳转下一个页面,所以需要换新页面的对象来操作
DashBoardPage dbp = PageFactory.initElements(driver, DashBoardPage.class);
// 断言
Assert.assertTrue(dbp.verifyUserNameIsDisplayed());
}
}
就修改了两点,定义public static driver, 然后去重了退出浏览器操作。
下面我们来写测试发布文章的用例。
package testsuites.article;
import java.io.IOException;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.support.PageFactory;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.Test;
import pageobjects.Login;
import pageobjects.MenuNavigation;
import pageobjects.article.writeacticle.NewArticle;
public class TestNewArticle {
public WebDriver driver;
@BeforeClass
public void setUp() throws IOException, InterruptedException {
Login.initSetup();
Login.loginValid();
driver = Login.driver;
}
@Test
public void testNewArticle() throws InterruptedException {
//初始化导航菜单页面
MenuNavigation mn = PageFactory.initElements(driver, MenuNavigation.class);
mn.clickArticle();
Thread.sleep(2000);
mn.clickNewArticle();
Thread.sleep(2000);
//初始化写文章页面
NewArticle na = PageFactory.initElements(driver, NewArticle.class);
String title = "我的第一篇自动化发布的文章";
String bodyContent = "第一行,这篇是演示如何通过自动化脚本来发布一篇文章。";
na.publishArticle(title, bodyContent);
// 点击链接跳转到该文章
na.clickArticleLink();
// 等待
Thread.sleep(1000);
}
}
运行成功环境:chrmoe 62+chromedriver(2.33),这里运行有点卡,特别是登录后停留在dashboard页面,有时候7 8 秒有时候十几秒都在加载页面,不知道是不是本地服务器的问题。上面代码是多次运行之后才有的结果,你可能会卡在某一个元素定位失败的问题上,没关系,多看看报错信息,根据报错去调整更好方法,知道运行成功,运行成功之后还需要多运行测试几遍。
这里最重要的是去理解如何把前面一个用例或者方法的driver变量传递给当前的用例,主要用到的就是定义静态变量driver。然后把这些步骤放到当前用例的BeforeClass里运行。自己要多花时间去理解这个driver的赋值过程,理解好了,两个用例就能连接一块跑,多个用例也是一样的道理。下一篇,接着本篇的内容,介绍如何断言创建的文章的正确性,还有就是driver在多个浏览器tab的跳转的问题。