若依系统:bootstrap-table:轻松实现复杂表头
- 若依(ruoyi)
- 时间:2021-03-28 22:39
- 6692人已阅读
简介
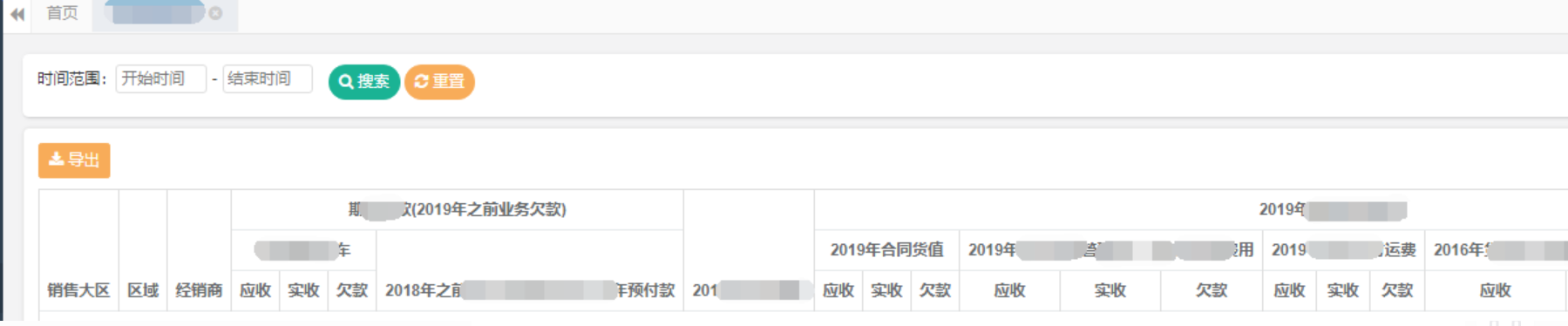
1.效果图2.实现方法 <div class="col-sm-12 select-table table-bordered"> <table id="boots
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥

<div class="col-sm-12 select-table table-bordered">
<table id="bootstrap-table" data-mobile-responsive="true"></table>
</div>
$(function () {
var options = {
url: prefix + "/list",
escape: true,
showPageGo: true,
rememberSelected: true,
columns: [[
{
title: '销售大区',
align: 'center',
rowspan: 3
}, {
title: '区域',
align: 'center',
rowspan: 3
}, {
title: '经销商',
align: 'center',
rowspan: 3
}, {
title: '期前欠款',
align: 'center',
colspan: 4
}, {
title: '2016年发车数量',
align: 'center',
rowspan: 3
}, {
title: '2016年销售明细',
align: 'center',
colspan: 12
}, {
title: '账上目前预付款',
align: 'center',
rowspan: 3
}, {
title: '截止2016年欠款',
align: 'center',
rowspan: 3
}, {
title: '2016收款',
align: 'center',
rowspan: 3
}
],
[{
field: 'userPhone',
title: '销售发车',
align: "center",
colspan: 3
}, {
field: 'userEmail',
title: '款转为2017年预付款',
align: "center",
rowspan: 2
}, {
field: 'userBalance',
title: '2016年合同货值',
align: "center",
colspan: 3
}, {
field: 'status',
title: '其他费用',
align: "center",
colspan: 3
}, {
title: '代付运费',
align: 'center',
colspan: 3
}, {
title: '2016年货后客户逾期)',
align: 'center',
colspan: 3
}
],
[{
field: 'userPhone',
align: "center",
title: '应收'
}, {
field: 'userEmail',
align: "center",
title: '实收'
}, {
field: 'userBalance',
align: "center",
title: '欠款'
}, {
field: 'status',
align: "center",
title: '应收'
}, {
align: 'center',
title: '实收'
}, {
field: 'userPhone',
align: "center",
title: '欠款'
}, {
field: 'userEmail',
align: "center",
title: '应收'
}, {
field: 'userBalance',
align: "center",
title: '实收'
}, {
field: 'status',
align: "center",
title: '欠款'
}, {
field: 'status',
align: "center",
title: '应收'
}, {
field: 'userPhone',
align: "center",
title: '实收'
}, {
field: 'userEmail',
align: "center",
title: '欠款'
}, {
field: 'userBalance',
align: "center",
title: '应收'
}, {
field: 'status',
align: "center",
title: '实收'
}, {
field: 'status',
align: "center",
title: '欠款'
}
]
]
};
$.table.init(options);
});https://blog.csdn.net/Baby_pw/article/details/92803054
上一篇: 【转摘】雪花算法的原理和实现Java
下一篇: 若依系统:怎么设置表头字段默认隐藏