thymeleaf模板支持(解析)JS
- 工作小总结
- 时间:2022-03-04 00:45
- 2482人已阅读
简介
背景:项目中,有两个thymeleaf模板中的一些内容需要服务端来同步渲染,后续需求中需要服务端在thymeleaf模板中 申明一个全局变量,因此,需要thymeleaf模板 支持js。
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
背景:项目中,有两个thymeleaf模板中的一些内容需要服务端来同步渲染,后续需求中需要服务端在thymeleaf模板中 申明一个全局变量,因此,需要thymeleaf模板 支持js。
如何实现:

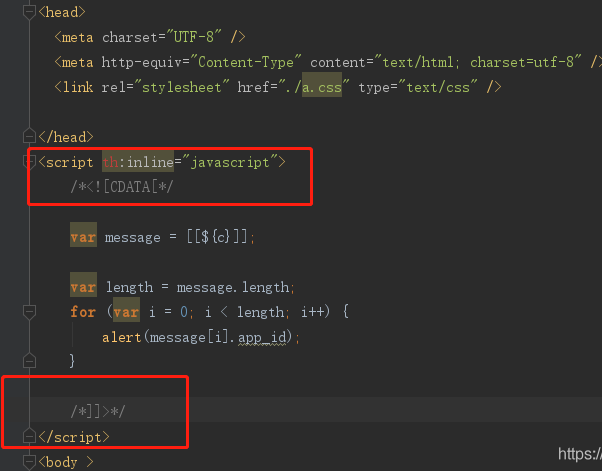
<script th:inline="javascript"> /*<![CDATA[*/ js代码。。。 /*]]>*/ </script>
注意:
inline来指定这个script标签;
需要注释<![CDATA[,]]>对,否则就会无法在js中使用比较符号;
要用[[${value}]]来引用模板变量
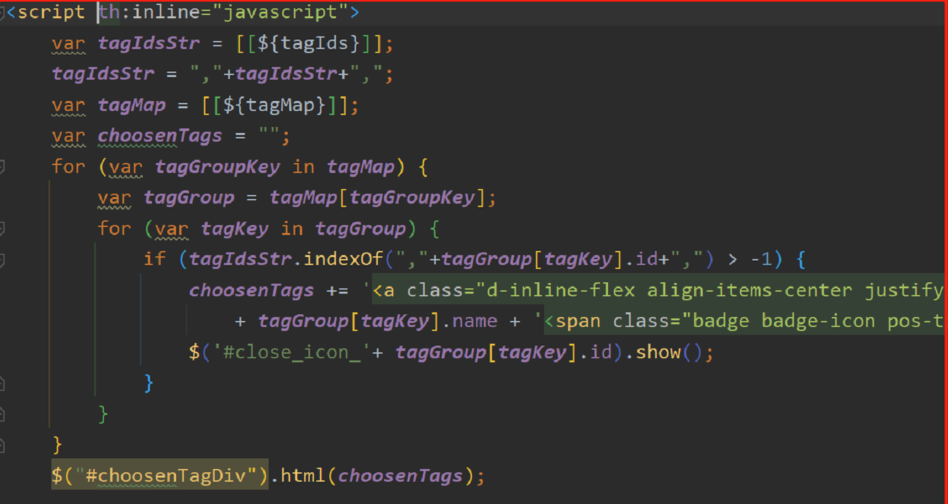
simpleDemo:

上一篇: 如何通过反射获取属性的名字和属性类型