Freemarker-数字默认格式化问题
- fremarker学习系列
- 时间:2022-10-30 17:13
- 5775人已阅读
简介
freemarker在解析数据格式的时候,默认将数字按3位来分割例如1000被格式化为1,000这样做看似美观,但在实际操作时候会带来问题。例如我一个页面有一个元素,该元素的值由后台绑定且超过1000,那么当我要使用这个元素的值的时候,便会出现问题。例如,ftl文件中这样写:<input type="hidden" id="testEleme
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
freemarker在解析数据格式的时候,默认将数字按3位来分割
例如1000被格式化为1,000
这样做看似美观,但在实际操作时候会带来问题。例如我一个页面有一个元素,该元素的值由后台绑定且超过1000,那么当我要使用这个元素的值的时候,便会出现问题。
例如,ftl文件中这样写:
<input type="hidden" id="testElement" name="testElement" value="${size}" />假设后台绑定的size为1000。
然后我在js里使用这个testElement元素的值。
var t = $("#testElement");
alert(t);
alert(parseInt(t));
alert(Number(t));得到的值是:
1,000 1NaN
这下悲剧了,没有一个是我想要的数值类型1000,这让我情何以堪啊。
我之前有一个随笔,基于Struts2、Freemarker的分页组件实现(附工程源码) ,便因为freemarker的数字格式化问题,存在一个bug。
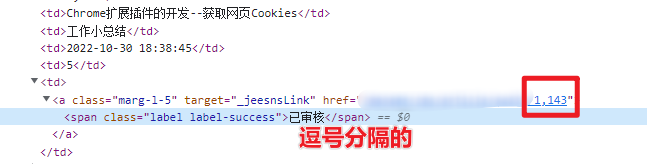
在数据超过1000时候,点击下一页,便会报错。原因是将1,000传到了后台,当作是总记录数,而这个值并非数值。
具体如下图:

解决问题
* 在模板中直接加.toString()转化数字为字符串,如:${size.toString()};
* 在freemarker配置文件freemarker.properties(在类路径下即可)加<#setting number_format="#">;
* 在模板中直接加<#setting number_format="#">;* 通过freemarker.template.Configuration的config.setNumberFormat("#")来设定freemarker对数值的格式化;其实后三种方法的思路是一致的,只是实现方法不同而已。如果应用中已经存在了 freemarker.properties 并配置了其他的属性,可以在这里配置,否则推荐使用最后一种方法。
凯哥采用的是freemarker.properties:
配置如下:
classic_compatible=true whitespace_stripping=true tag_syntax=auto_detect template_update_delay=0 default_encoding=UTF-8 output_encoding=UTF-8 locale=zh_CN date_format=yyyy-MM-dd time_format=HH:mm:ss datetime_format=yyyy-MM-dd HH\:mm\:ss number_format=\#.##