【图文教程】若依前后端分离版本-菜单怎么设置
- 若依(ruoyi)
- 时间:2022-11-27 19:30
- 4841人已阅读
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
在使用若依前后端分离版本作为基础架构的时候,需要新建菜单怎么操作?本文凯哥将详细讲解怎么添加。
1:登录若依系统后,[系统管理]>>[菜单]
先新建一个一级菜单。可以模仿【系统管理】菜单来创建:
系统菜单:

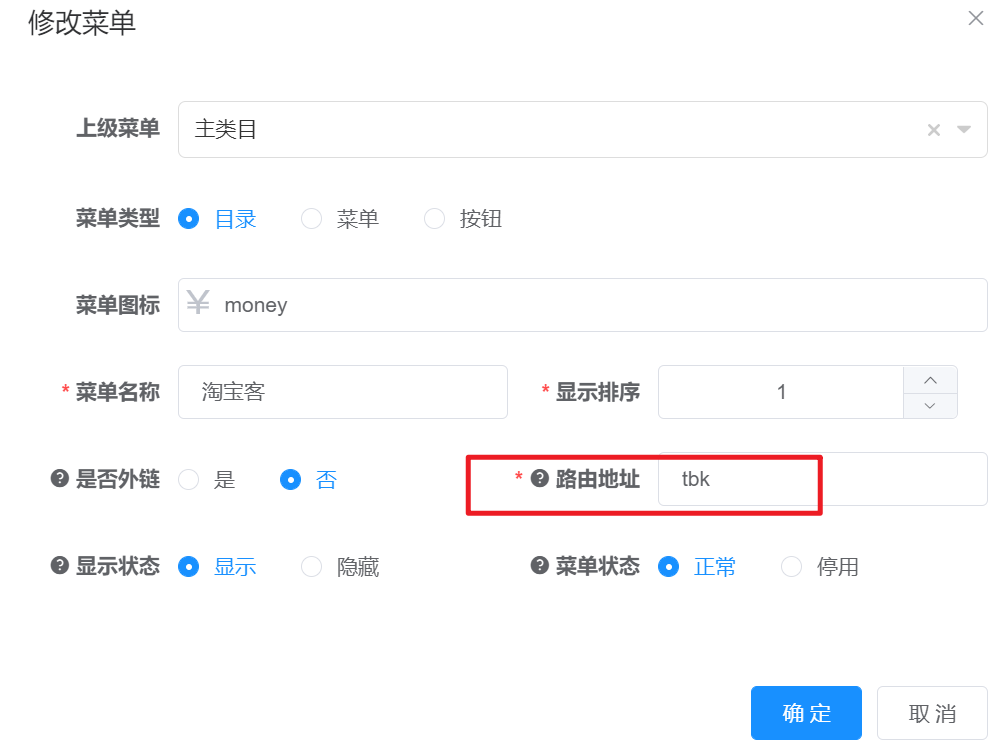
我们自己创建的【淘宝客】菜单如下:

这里需要注意,路由地址。
创建完成之后,我们使用代码自动生成工具,生成我们需要的表相关的controller、server等
2:将代码添加到对应位置,执行菜单sql语句。
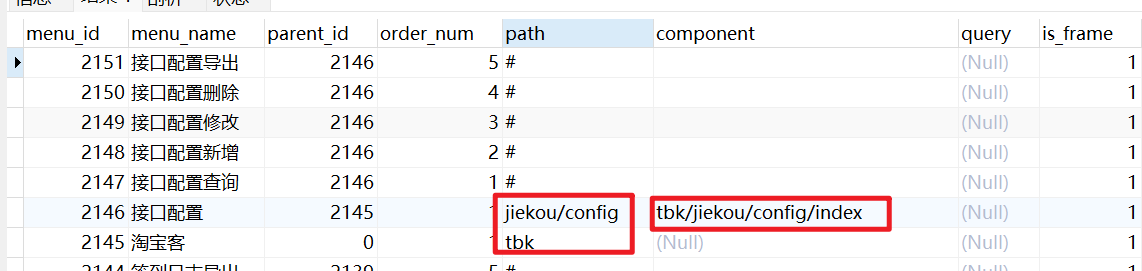
3:修改sys_menu中,刚插入的数据。

将刚插入的菜单,的parent_id修改成,我们刚才手动创建的【淘宝客】菜单的ID.
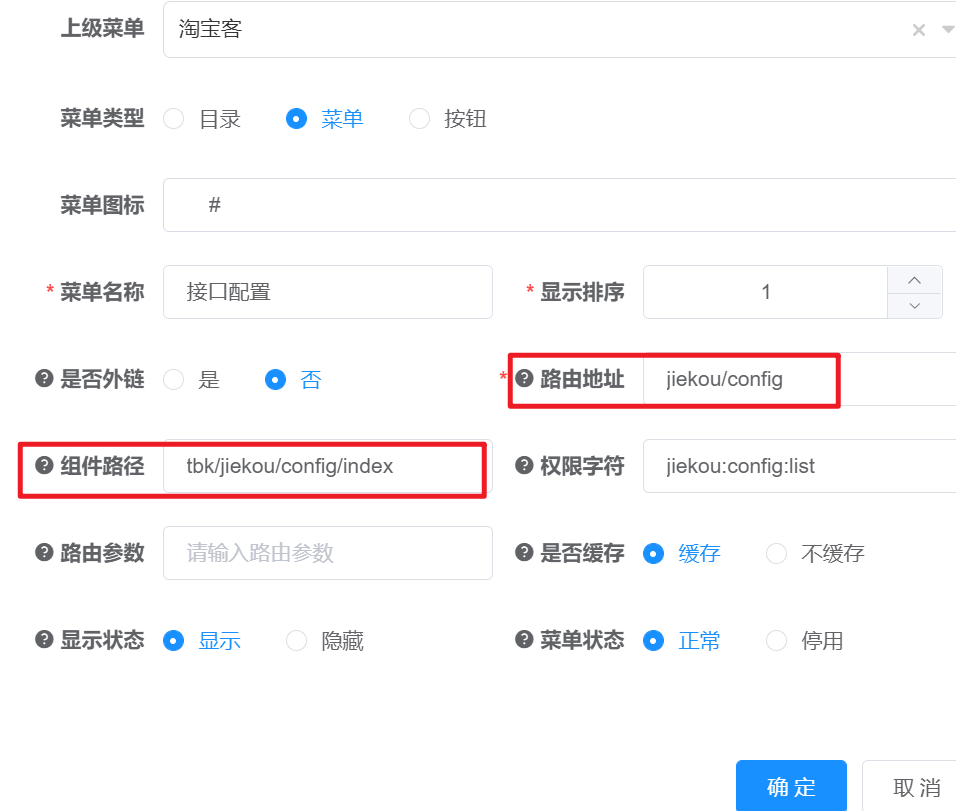
4:修改子菜单-【接口配置】
还是菜单表修改

对应数据。修改后如下:

需要注意:
1:路由地址。规则:一级菜单的路由地址/二级菜单的路由地址 = 访问的url地址
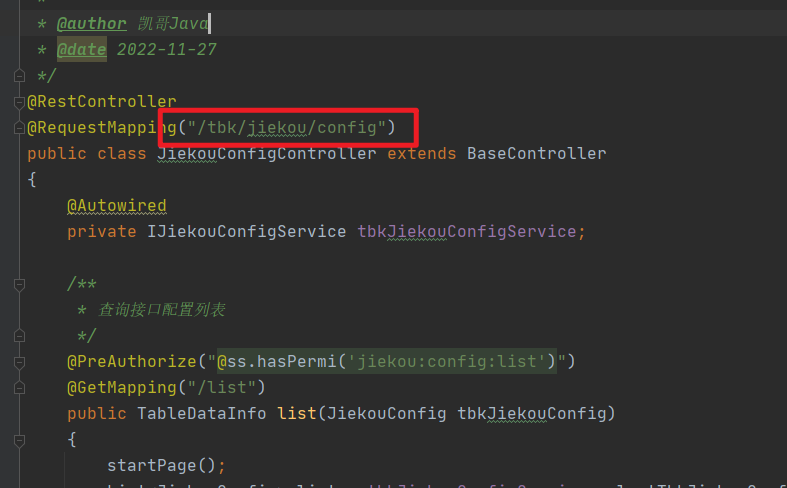
根据规则,我们可以知道接口配置的访问路径是:/tbk/jiekou/config
也就是controller地址:

2:组件路径。生成的vue页面地址
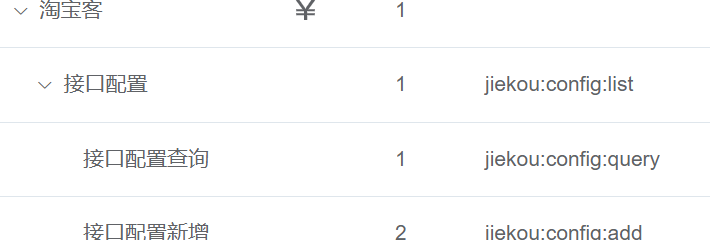
修改完成之后,点击保存。重启项目,在菜单管理中,先来看看菜单结构:

访问对应菜单,列表页面可以正常查出数据。
至此,若依前后端分离版本配置菜单教程完成。
整个过程需要注意一下几点:
1:创建一级菜单后,在二级菜单中需要修改对应的parent_id;
2:注意一级和二级的路由地址;
3:注意vue页面存放路径
如果修改了对应js路径的话,在对应的vue页面修改。在<script>标签中
import { listConfig, getConfig, delConfig, addConfig, updateConfig } from "@/api/tbk/jiekou/config";import { listConfig, getConfig, delConfig, addConfig, updateConfig } from "@/api/tbk/jiekou/config";
其中@/api/xxx就是你修改后的js路径