基于layUI调用后台数据实现区域信息级联查询
- 工作小总结
- 时间:2022-12-22 09:34
- 3411人已阅读
简介
1.基本思路后台提供根据区域编码查询区域列表公共接口页面初始化调用后台接口加载所有省份点击省份将省份区域编码传入后台查询该省份下所有地市信息,以此类推4.后端接口实现我这里以Java实现的,单表查询就不贴具体代码了,这里只展示具体返回的json格式数据和入参数据入参:就两个参数,级别编码和父级编码5.前端具体代码5.1.HTML页面,具体js和css修改为自己项目所在路径即可<!DOCTYP
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
1.基本思路
后台提供根据区域编码查询区域列表公共接口
页面初始化调用后台接口加载所有省份
点击省份将省份区域编码传入后台查询该省份下所有地市信息,以此类推
4.后端接口实现
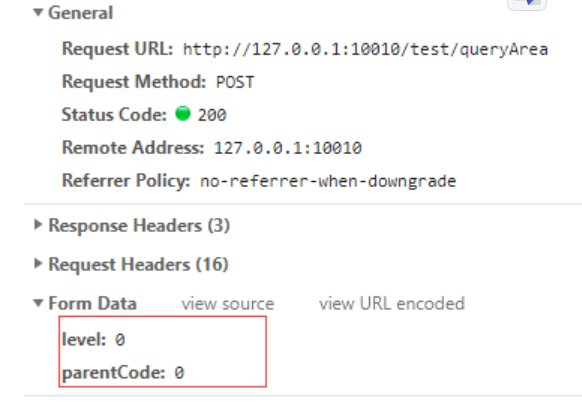
我这里以Java实现的,单表查询就不贴具体代码了,这里只展示具体返回的json格式数据和入参数据
入参:就两个参数,级别编码和父级编码

5.前端具体代码
5.1.HTML页面,具体js和css修改为自己项目所在路径即可
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0,user-scalable=no"/> <title>供应商系统</title> <meta name="description" content=""> <meta name="keywords" content=""> <link rel="shortcut icon" type="image/x-icon" href="#" /> <link rel="stylesheet" href="/lib/layui/css/layui.css" /> <script src="/js/jquery-3.2.1.min.js"></script> <script src="/lib/layui/layui.js"></script> <script src="../js/js-web-city.js"></script> </head> <body> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"> <legend>表单集合演示</legend> </fieldset> <form class="layui-form"> <div class="layui-form-item"> <label class="layui-form-label">联动选择框</label> <div class="layui-input-inline"> <select name="quiz1" lay-filter="province" id="js-select-provice"></select> </div> <div class="layui-input-inline"> <select name="quiz2" lay-filter="city" id="js-select-city"></select> </div> <div class="layui-input-inline"> <select name="quiz3" lay-filter="county" id="js-select-county"></select> </div> <div class="layui-input-inline"> <select name="quiz3" lay-filter="street" id="js-select-street"></select> </div><div class="layui-input-inline"> <select name="quiz3" id="js-select-village"></select> </div> </div> </form> </body> </html>
5.2.完整js调用代码
layui.use(['form'], function(){
var form = layui.form,layer = layui.layer
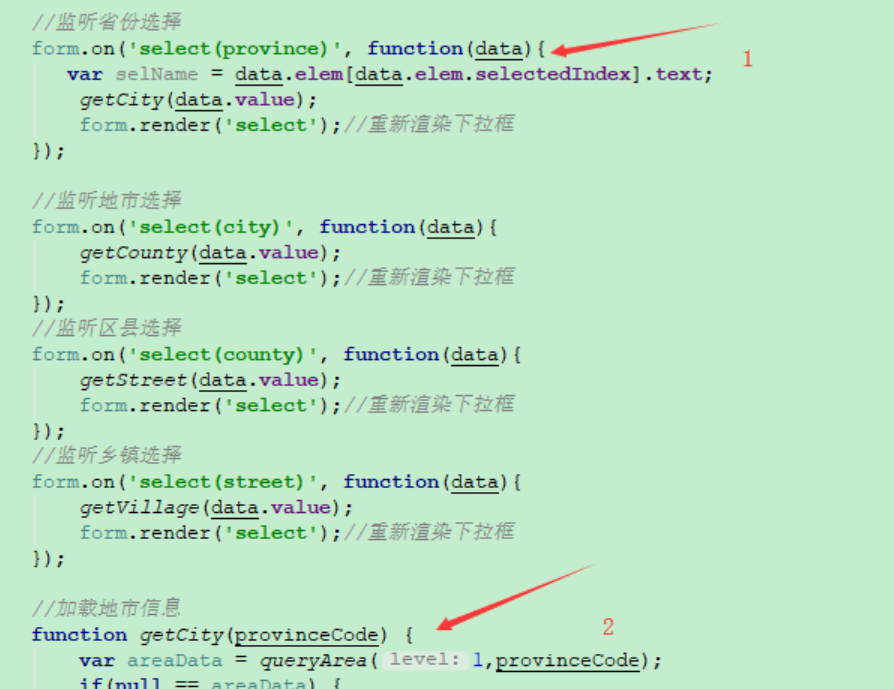
//监听省份选择
form.on('select(province)', function(data){
var selName = data.elem[data.elem.selectedIndex].text;
getCity(data.value);
form.render('select');//重新渲染下拉框
});
//监听地市选择
form.on('select(city)', function(data){
getCounty(data.value);
form.render('select');//重新渲染下拉框
});
//监听区县选择
form.on('select(county)', function(data){
getStreet(data.value);
form.render('select');//重新渲染下拉框
});
//监听乡镇选择
form.on('select(street)', function(data){
getVillage(data.value);
form.render('select');//重新渲染下拉框
});
//加载地市信息
function getCity(provinceCode) {
var areaData = queryArea(1,provinceCode);
if(null == areaData) {
return;
}
var resCode = areaData.code;
if(resCode == '200') {
$('#js-select-city').html('');
$('#js-select-county').html('');
$('#js-select-street').html('');
$('#js-select-village').html('');
var cityHtml = '<option value="" selected>请选择</option>'
$.each(areaData.data,function(index,val) {
cityHtml += '<option value="'+val.areaCode+'">'+val.name+'</option>';
})
$('#js-select-city').append(cityHtml);
}
}
//加载区县信息
function getCounty(cityCode) {
var areaData = queryArea(2,cityCode);
if(null == areaData) {
return;
}
var resCode = areaData.code;
if(resCode == '200') {
$('#js-select-county').html('');
$('#js-select-street').html('');
$('#js-select-village').html('');
var countyHtml = '<option value="" selected>请选择</option>'
$.each(areaData.data,function(index,val) {
countyHtml += '<option value="'+val.areaCode+'">'+val.name+'</option>';
})
$('#js-select-county').append(countyHtml);
}
}
//加载乡镇信息
function getStreet(countyCode) {
var areaData = queryArea(3,countyCode);
if(null == areaData) {
return;
}
var resCode = areaData.code;
if(resCode == '200') {
$('#js-select-street').html('');
$('#js-select-village').html('');
var streetHtml = '<option value="" selected>请选择</option>'
$.each(areaData.data,function(index,val) {
streetHtml += '<option value="'+val.areaCode+'">'+val.name+'</option>';
})
$('#js-select-street').append(streetHtml);
}
}
//加载街道信息
function getVillage(streetCode) {
var areaData = queryArea(4,streetCode);
if(null == areaData) {
return;
}
var resCode = areaData.code;
if(resCode == '200') {
$('#js-select-village').html('');
var villageHtml = '<option value="" selected>请选择</option>'
$.each(areaData.data,function(index,val) {
villageHtml += '<option value="'+val.areaCode+'">'+val.name+'</option>';
})
$('#js-select-village').append(villageHtml);
}
}
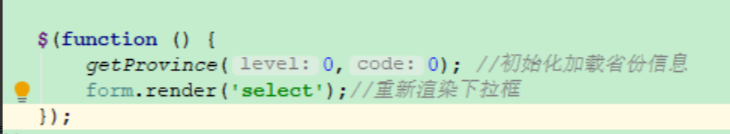
$(function () {
getProvince(0,0); //初始化加载省份信息
form.render('select');//重新渲染下拉框
});
});
function getProvince(level,code) {
var areaData = queryArea(level,code);
if(null == areaData) {
return;
}
var resCode = areaData.code;
if(resCode == '200') {
var provicetHtml = '<option value="" selected>请选择</option>'
$.each(areaData.data,function(index,val) {
provicetHtml += '<option value="'+val.areaCode+'">'+val.name+'</option>';
})
$('#js-select-provice').append(provicetHtml);
}
}
/**
* ajax查询区域信息,如果要去返回值信息设置为同步,默认为异步调用
* @param level
* @param code
* @returns {string}
*/
function queryArea(level,code) {
var resData = '';
$.ajax({
url: '../test/queryArea',
type: 'POST',
dataType: 'JSON',
async: false,
data: {
level: level,
parentCode: code
},
success: function(res) {
resData = res;
},
error: function(error) {
}
});
return resData;
}5.3.js代码简单梳理
首选根据级别编码和区域编码查询后台公共方法,这里需要注意ajax异步调用无返回值得,需要设置为同步 async: false,
/**
* ajax查询区域信息,如果要去返回值信息设置为同步,默认为异步调用
* @param level
* @param code
* @returns {string}
*/
function queryArea(level,code) {
var resData = '';
$.ajax({
url: '../test/queryArea',
type: 'POST',
dataType: 'JSON',
async: false,
data: {
level: level,
parentCode: code
},
success: function(res) {
resData = res;
},
error: function(error) {
}
});
return resData;
}页面初始化加载所有省份信息

监听选择省份下拉框调用地市信息,选择地市加载区县依次类推即可