【已解决】spring boot 跳转html页面时候Whitelabel Error Page 解决办法
- 工作小总结
- 时间:2022-12-26 20:10
- 5504人已阅读
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
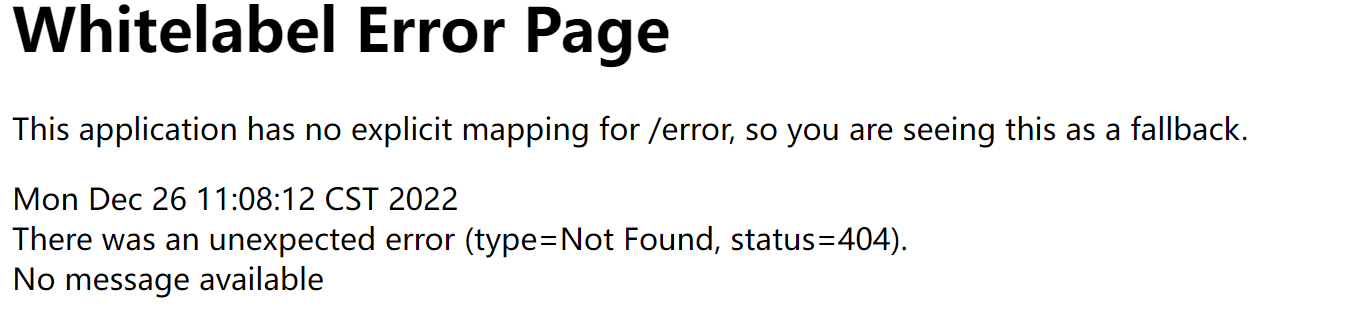
在使用spring boot 访问html页面的时候,返回Whitelabel Error Page

分析可能出现错误的情况:
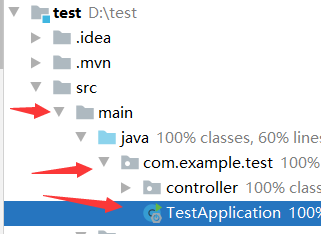
1:spring boot启动类的位置对不对。我们知道,spring boot的启动类一定要在所有代码的最外面。如下图:

查看自己的代码,不是这个问题。
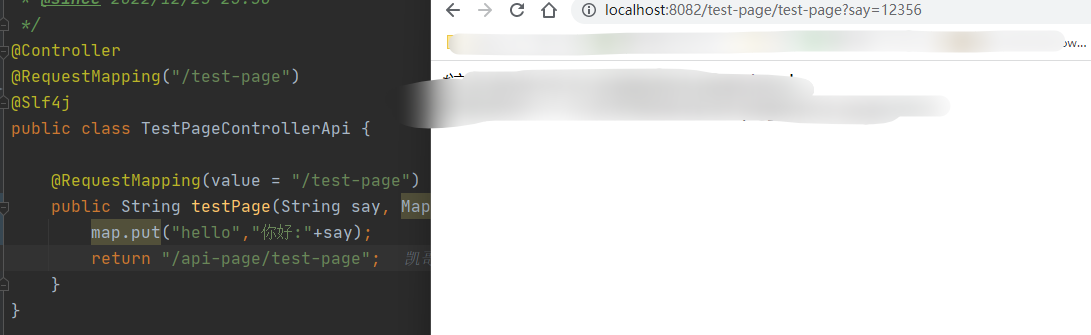
2:查看访问路径是不是匹配的
在浏览器中输入的地址与controller上@RequestMapping及方法上@RequestMapping是否匹配的?
还有Controller类上面的注解,不能是@RestController。如下图:

代码和访问路径对比,没问题。也不是这个原因。
3:pom中是否引入了相关依赖及是否重新刷新了pom的依赖
凯哥就是这个问题导致的。
我们知道,spring boot默认使用的是thymeleaf模板。我们如果使用的话,就需要引入对应的坐标。在对应项目的pom文件中添加thymeleaf的依赖。
org.springframework.bootspring-boot-starter-thymeleaf
注意,在pom中引入相关依赖后,一定要刷新下maven.凯哥就是忘了刷新新加入的依赖,导致访问失败的。
重新刷新pom依赖后,重启项目,就能正常访问了。

扩展
1:修改html文件访问位置
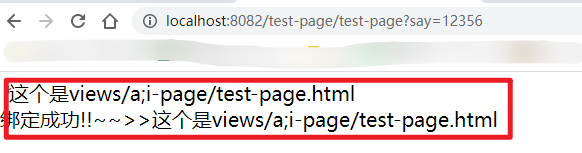
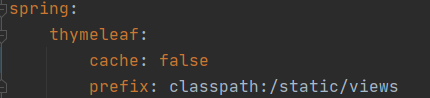
我们知道spring boot默认配置html的路径是:classpath:/templates/下的。如果我们想要修改到其他地方。可以在application.yml文件中修改spring.thymeleaf.prefix的位置。比如我们将html放置在static/views下。可以修改成如下:
: : : : classpath:/static/views

2:如果偶尔一两个接口需要返回页面怎么处理呢?
在以往的开发经验中, 我们知道后端返回页面使用的是jsp或者themleaf这种模板引擎,但对于现在这种前后端分离的模式,为了偶尔一两个接口引入模板引擎很明显不太值当. 但如果遇到这种返回页面的需求该如何呢?
如下:我们可以拼接字符串 ,最主要的是使用 produces = MediaType.TEXT_HTML_VALUE
@GetMapping(value = "pageUrl", produces = MediaType.TEXT_HTML_VALUE)
public String pageUrl(@RequestParam String id) throws IOException {
return "<html>" +
"<header><title>Welcome</title></header>" +
"<body>" +
"Hellow world!" +
"</body>" +
"</html>";
}如此 在浏览器上直接输入该接口 就会显示页面了
3:有时候,我们可能需要返回的是jsp页面。那么怎么处理呢?
<dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> <scope>provided</scope> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> </dependency>
注意:返回jsp需要把spring-boot-starter-thymeleaf这个依赖去掉
(2)在congroller里面添加寻找jsp页面的视图解析器
在@Configuration的类里面
@Bean
public InternalResourceViewResolver viewResolver() {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/");
viewResolver.setSuffix(".jsp");
return viewResolver;
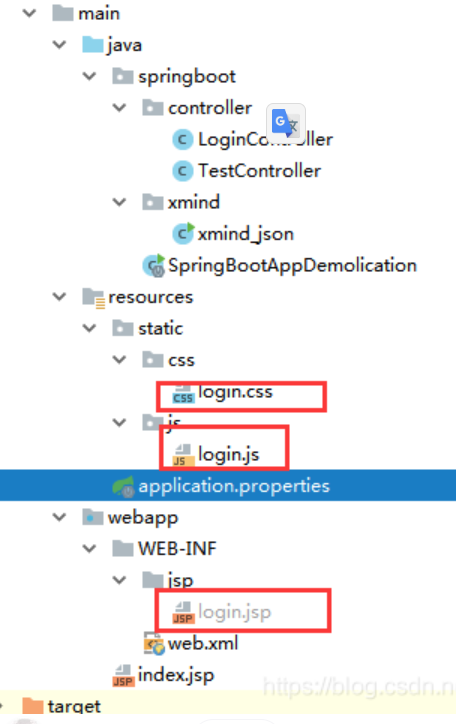
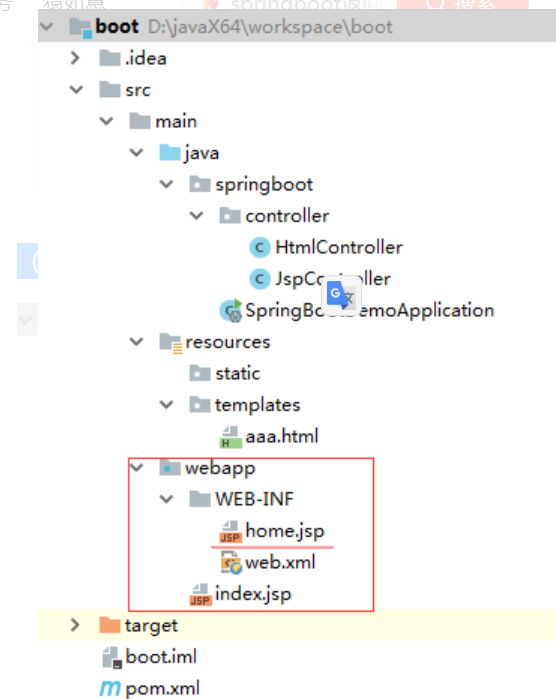
}(3)结构如下图

(4)controller代码如下:
package com.kaigejava.springboot.controller;
import org.springframework.context.annotation.Bean;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
@Controller
public class JspController {
@RequestMapping("/test")
public String index() {
return "home";
}
@Bean
public InternalResourceViewResolver viewResolver() {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/");
viewResolver.setSuffix(".jsp");
return viewResolver;
}
}注:返回html和jsp时使用@Controller注解
4、加载css、js文件
放到static下