【已解决】echarts的yAxis设置名字后,怎么设置字体竖着显示居中显示?
- echarts
- 时间:2023-06-06 16:41
- 4896人已阅读
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
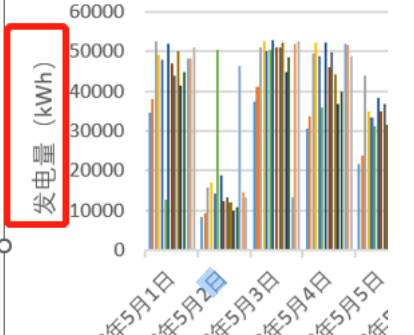
在使用echarts怎么生成如下图Y轴数据居中显示?

Y轴配置json如下图:
可以通过设置yAxis的nameRotate和nameTextStyle属性来实现及echarts的Y轴yAxis名字在左侧居中显示。可以使用 yAxis.name 和 yAxis.nameLocation 属性来设置 Y 轴名称和名称位置,以实现 Y 轴名称在左侧居中显示的效果
yAxis: {
type: 'value',
name: '纵轴名-旋转角度',
nameRotate: 90, // 旋转角度
nameLocation: 'middle',
nameGap: 30,
nameTextStyle: {
fontSize: 18, // 字体大小
fontWeight: 'bold', // 字体加粗
lineHeight: 45, // 行高,需要根据字体大小进行调整
verticalAlign: 'bottom' // 文字垂直对齐方式
},
axisLabel: {
textAlign: 'center'
}
}完整代码:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun','Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun','Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun','Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
,axisLabel: {
interval: 0
}
},
yAxis: {
type: 'value',
name: '纵轴名-旋转角度',
nameRotate: 90, // 旋转角度
nameLocation: 'middle',
nameGap: 30,
nameTextStyle: {
fontSize: 18, // 字体大小
fontWeight: 'bold', // 字体加粗
lineHeight: 45, // 行高,需要根据字体大小进行调整
verticalAlign: 'bottom' // 文字垂直对齐方式
},
axisLabel: {
textAlign: 'center'
}
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
smooth: 0.5 // 平滑程度50%
}
]
};演示地址:
https://echarts.apache.org/examples/zh/editor.html?c=line-simple
将上面完整代码,直接复制到此页面,点击运行就可以看到效果了。
扩展:
一:echarts的yAxis中align都有哪些值
echarts的yAxis中align有三个可选值,分别是:
'left':左对齐'center':居中对齐'right':右对齐
该属性用于设置y轴名称在水平方向的对齐方式。例如:
yAxis: {
name: '纵轴名称',
nameTextStyle: {
align: 'right'
},
//...其他yAxis相关属性
}上述代码表示将y轴名称设置为右对齐(默认是左对齐)。
二:echarts的Y轴yAxis名字在左侧居中显示?
可以使用 yAxis.name 和 yAxis.nameLocation 属性来设置 Y 轴名称和名称位置,以实现 Y 轴名称在左侧居中显示的效果。具体实例如下:
option = {
...
yAxis: {
type: 'value',
name: 'yAxis Name',
nameLocation: 'middle',
nameGap: 30,
axisLabel: {
textAlign: 'center'
}
}
...
};在上述示例中,将 name 属性设置为想要显示的 Y 轴名称,将 nameLocation 属性设置为 'middle',将 nameGap 属性设置为合适的值,以调整名称与 Y 轴之间的距离。同时设置 axisLabel.textAlign 属性为 'center',以使刻度标签在 Y 轴内居中对齐。
三:echarts Y周的verticalAlign有哪些值
在 Echarts 中,Y 轴的 verticalAlign 属性是用于设置 Y 轴名称在 Y 轴内居中的位置的。它的取值有以下几种:
"top":Y 轴名称在 Y 轴内顶部居中"middle":Y 轴名称在 Y 轴内中部居中"bottom":Y 轴名称在 Y 轴内底部居中
默认值为 "top",表示 Y 轴名称在 Y 轴内顶部居中。可以通过设置 Y 轴的 nameLocation 属性,并配合 verticalAlign 属性来控制 Y 轴名称在 Y 轴内居中的位置。以下是一个示例:
yAxis: {
name: '销量',
nameLocation: 'middle',
nameGap: 30, // 控制名称与 Y 轴之间的距离
verticalAlign: 'bottom', // 控制 Y 轴名称在 Y 轴内居中的位置
},在上述示例中,通过设置 nameLocation 属性为 "middle",来让 Y 轴名称在 Y 轴内居中显示;同时通过设置 nameGap 属性来控制 Y 轴名称与 Y 轴之间的距离;通过设置 verticalAlign 属性为 "bottom",来让 Y 轴名称在 Y 轴内底部居中显示。