【已解决】echarts的Y轴设置name后,和Y轴的数据重叠了,怎么解决?
- echarts
- 时间:2023-06-06 18:00
- 4794人已阅读
简介
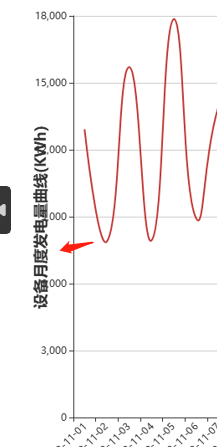
在使用echarts的时候,给Y轴设置了名称后,Y轴的名字和Y轴数据展示重叠了。如下图:如何解决?这里可以从两个思路:1:设置Y轴数据倾斜度2:设置名字与坐标轴的间距其中设置Y周数据倾斜度,是在yAxis的axisLabel属性中设置。比如设置倾斜度为45度。设置如下图: "axisLabel": {
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
在使用echarts的时候,给Y轴设置了名称后,Y轴的名字和Y轴数据展示重叠了。如下图:

如何解决?这里可以从两个思路:
1:设置Y轴数据倾斜度
2:设置名字与坐标轴的间距
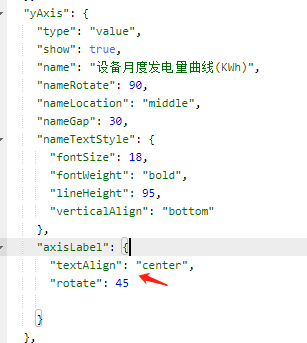
其中设置Y周数据倾斜度,是在yAxis的axisLabel属性中设置。比如设置倾斜度为45度。设置如下图:
"axisLabel": {
"textAlign": "center",
"rotate": 45
}
设置名字与Y轴的坐标间距。使用到nameGap这个属性。比如现在是30,可以在调大点,调整到50
其中nameGap也是在yAxis中设置

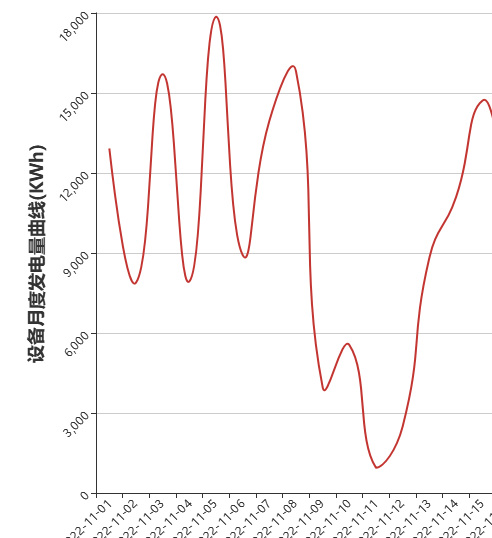
修改后的效果:

完整代码如下:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
"yAxis": {
"type": "value",
"show": true,
"name": "周内每日收益(单位:元)",
"nameRotate": 90,
"nameLocation": "middle",
"nameGap": 30,
"nameTextStyle": {
"fontSize": 18,
"fontWeight": "bold",
"lineHeight": 95,
"verticalAlign": "bottom"
},
"axisLabel": {
"textAlign": "center",
"rotate": 45
}
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
smooth: true, //开启平滑曲线
symbol: 'none', //去掉圆点
lineStyle: {
normal: {
color: '#E9EFF8',
type: 'solid',
}
},
}
]
};测试地址:https://echarts.apache.org/examples/zh/editor.html?c=line-simple