【已解决】在使用frp内网穿透访问VUE项目提示:Invalid Host/Origin header 解决方案
- 工作小总结
- 时间:2023-06-16 01:03
- 2810人已阅读
简介
在使用frp作为内网穿透访问VUE项目时候提示:Invalid Host/Origin header
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
在使用frp作为内网穿透的时候,配置了多端口穿透(也是第一次配置frp多端口),端口配置如下:
8079:vue项目的管理系统
8080:vue项目的前台系统
8082:普通的web项目
把frp配置多端口后,访问8082的普通web项目,可以正常穿透访问。但是8079和8080这两个vue项目死活都访问不了。提示错误信息:Invalid Host/Origin header

因为是第一配置frp多端口访问,一直以为是frp配置错误了。反反复复的配置frps、nginx及frpc。配置了好多遍。而且还通过chartgpt方式配置也还是访问不了。折腾了一两个小时。就在要放弃的一瞬间,想到使用百X一下,果然查到了问题原因。
内网穿透访问VUE项目提示:Invalid Host/Origin header的原因:
新版的webpack-dev-server增加了安全验证,默认检查hostname,如果hostname不是配置内的,将中断访问。

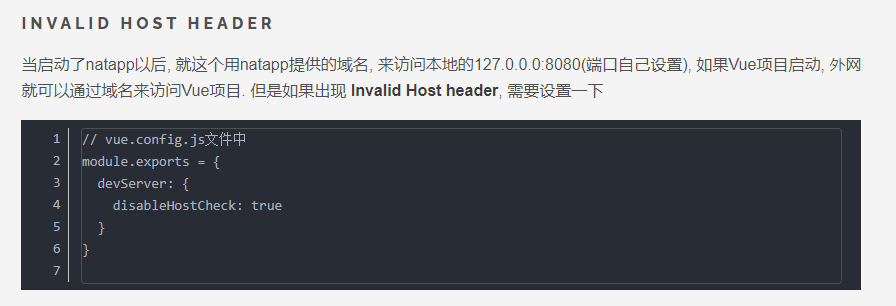
解决方案:
// vue.config.js文件中
module.exports = {
devServer: {
disableHostCheck: true
}
}
找到8079和8080的vue项目,修改对应的配置之后,重启项目。等到项目启动成功之后,通过内网穿透映射的域名访问这两个项目,就可以正常访问了