简单快速的用SpringBoot访问静态资源包括(图片、html)及spring.resources.static-locations不能正常访问其他盘符文件解决方案
- 工作小总结
- 时间:2023-07-20 17:25
- 2349人已阅读
简介
Springboot读取本地图片并显示方法一如果文件不多的话可以考虑将图片放到项目的静态文件夹中在配置文件里加上spring.mvc.static-path-pattern=/**表示静态资源访问的格式配置好之后启动程序,在地址栏中访问localhost:8080/images/1.png可以展示!方法二如果图片多的话就不可能一张一张的往里面放了!所以下面还有一条命令!spring.resourc
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
Springboot读取本地图片并显示
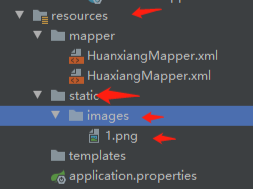
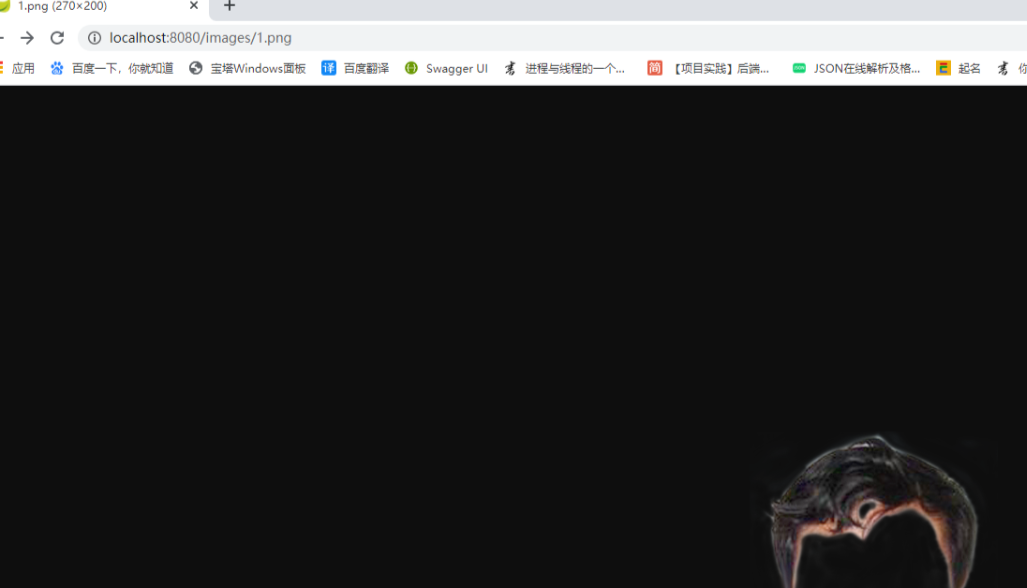
方法一


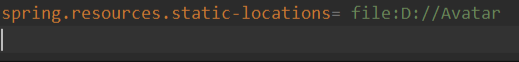
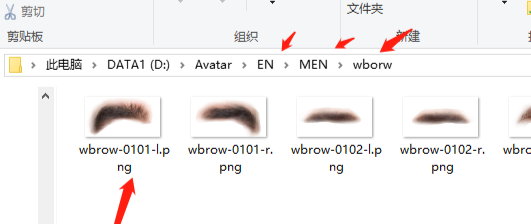
方法二



需要特殊说明:
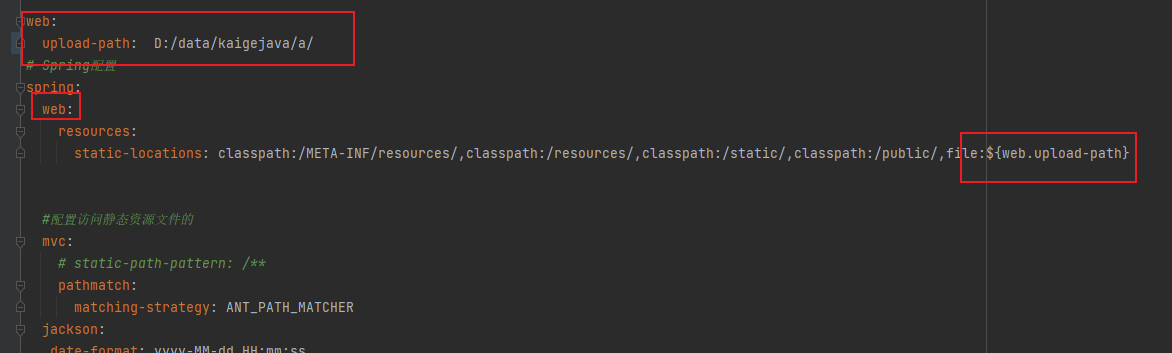
在spring boot 2.7.11版本下需要修改

是spring.web.resources 而不是spring.resources
spring:
web:
resources:
static-locations: classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,file:${web.upload-path}同时把spring.mvc的stati-path-patter这个注释掉
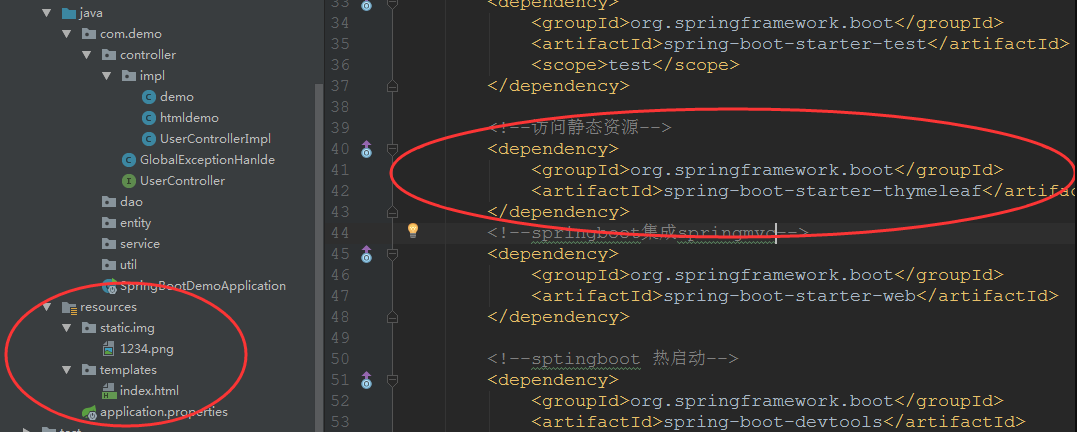
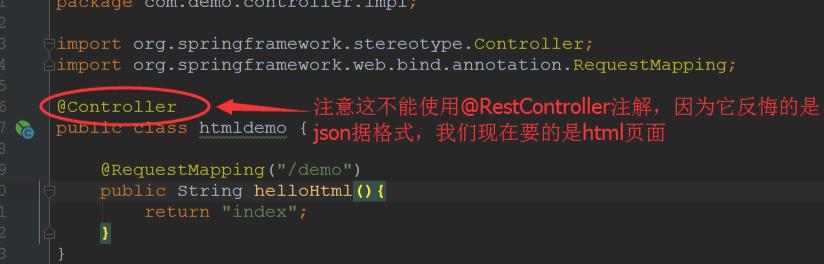
访问HTML
如果你还想访问html 就得在"resources"文件夹下再创建一个文件名为“templates”的文件夹,这个文件夹存放的就是页面 (注意不能使用其他名称)


html内容:


还有static里面还可以存放css和js文件。
请路过的大神,指点教导,如果有问题请留言评论,谢谢各位大神