Thymeleaf语法详解-看这一篇就够了
- Thymeleaf语法
- 时间:2023-11-12 23:11
- 2225人已阅读
简介
本文主要介绍下Thymeleaf的基本使用的语法。Thymeleaf语法详解1.变量输出与字符串操作1.1基本用法表达式说明th:text在页面中输出值th:value可以将一个值放入到input标签的value中页面代码:<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"&
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
Thymeleaf语法详解
1.变量输出与字符串操作
| 表达式 | 说明 |
|---|---|
| th:text | 在页面中输出值 |
| th:value | 可以将一个值放入到 input 标签的 value 中 |
页面代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Thymeleaf基本使用</title>
</head>
<body>
<h1>基本使用</h1>
<h2>th:text使用</h2>
<span th:text="hello"></span><br>
<span th:text="${msg}"></span><br>
<h2>th:value使用</h2>
<input type="text" th:value="测试值"><br>
<input type="text" th:value="${msg}"><br>
</body>
</html>Java代码:
@RequestMapping("/t1")
public String t1(Model model){
model.addAttribute("msg","th:text使用");
return "t1";
}访问展示效果:

1.2 判断字符串是否为空
Thymeleaf 内置对象
注意语法:
a.调用内置对象一定要用#
b.大部分的内置对象都以 s 结尾 strings、numbers、dates
| 表达式 | 说明 |
|---|---|
| ${#strings.isEmpty(key)} | 判断字符串是否为空,如果为空返回 true,否则返回 false |
| ${#strings.contains(msg,‘T’)} | 判断字符串是否包含指定的子串,如果包含返回 true,否则返回 false |
| ${#strings.startsWith(msg,‘a’)} | 判断当前字符串是否以子串开头,如果是返回 true,否则返回 false |
| ${#strings.endsWith(msg,‘a’)} | 判断当前字符串是否以子串结尾,如果是返回 true,否则返回 false |
| ${#strings.length(msg)} | 返回字符串的长度 |
| ${#strings.indexOf(msg,‘h’)} | 查找子串的位置,并返回该子串的下标,如果没找到则返回-1 |
| ${#strings.substring(msg,13)} ${#strings.substring(msg,13,15)} | 截取子串,用户与 jdk String 类下 SubString 方法相同 |
| ${#strings.toUpperCase(msg)} | 字符串转大写。 |
| ${#strings.toLowerCase(msg)} | 字符串转小写。 |
页面案例代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Thymeleaf基本使用</title>
</head>
<body>
<h1>基本使用</h1>
<h2>string类型处理</h2>
<span th:text="${#strings.isEmpty(msg)}"></span>
<hr/>
<span th:text="${#strings.contains(msg,'9')}"></span>
<span th:text="${#strings.contains(msg,'t')}"></span>
<hr/>
<span th:text="${#strings.startsWith(s1,'a')}"></span>
<span th:text="${#strings.startsWith(s1,'T')}"></span>
<hr/>
<span th:text="${#strings.endsWith(s1,'a')}"></span>
<span th:text="${#strings.endsWith(s1,'g')}"></span>
<hr/>
<span th:text="${#strings.length(s1)}"></span>
<hr/>
<span th:text="${#strings.indexOf(s1,'b')}"></span>
<hr/>
<span th:text="${#strings.substring(s1,4)}"></span>
<span th:text="${#strings.substring(s1,4,6)}"></span>
<hr/>
<span th:text="${#strings.toUpperCase(s1)}"></span>
<span th:text="${#strings.toLowerCase(s2)}"></span>
<hr/>
</body>
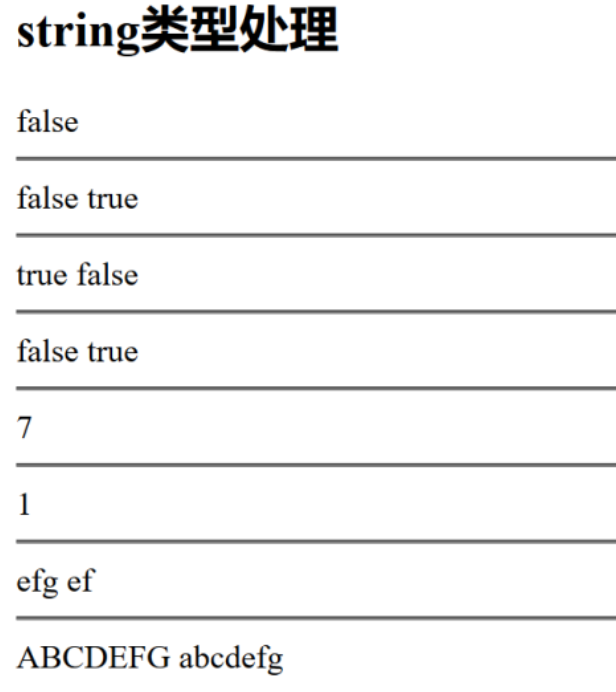
</html>页面展示效果:

2.日期格式化处理
| 表达式 | 说明 |
|---|---|
| ${#dates.format(key)} | 格式化日期,默认的以浏览器默认语言为格式化标准 |
| ${#dates.format(key,‘yyy/MM/dd’)} | 按照自定义的格式做日期转换 |
| ${#dates.year(key)} | 取年 |
| ${#dates.month(key)} | 取月 |
| ${#dates.day(key)} | 取日 |
案例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Thymeleaf基本使用</title>
</head>
<body>
<h1>基本使用</h1>
<h2>Date使用</h2>
<span th:text="${#dates.format(now)}"></span>
<hr>
<span th:text="${#dates.format(now,'yyyy-MM-dd')}"></span>
<hr>
<span th:text="${#dates.format(now,'yyyy-MM-dd hh:ss:mm')}"></span> <hr>
<span th:text="${#dates.format(now,'yyyy-MM-dd HH:ss:mm')}"></span> <hr>
<span th:text="${#dates.year(now)}"></span> <hr>
<span th:text="${#dates.month(now)}"></span> <hr>
<span th:text="${#dates.day(now)}"></span> <hr>
<span th:text="${#dates.dayOfWeek(now)}"></span> <hr>
<span th:text="${#dates.hour(now)}"></span> <hr>
</body>
</html>