【实用】div选中添加√,并将选中的图片在其他地方显示
- 工作小总结
- 时间:2018-09-13 10:41
- 2808人已阅读
简介
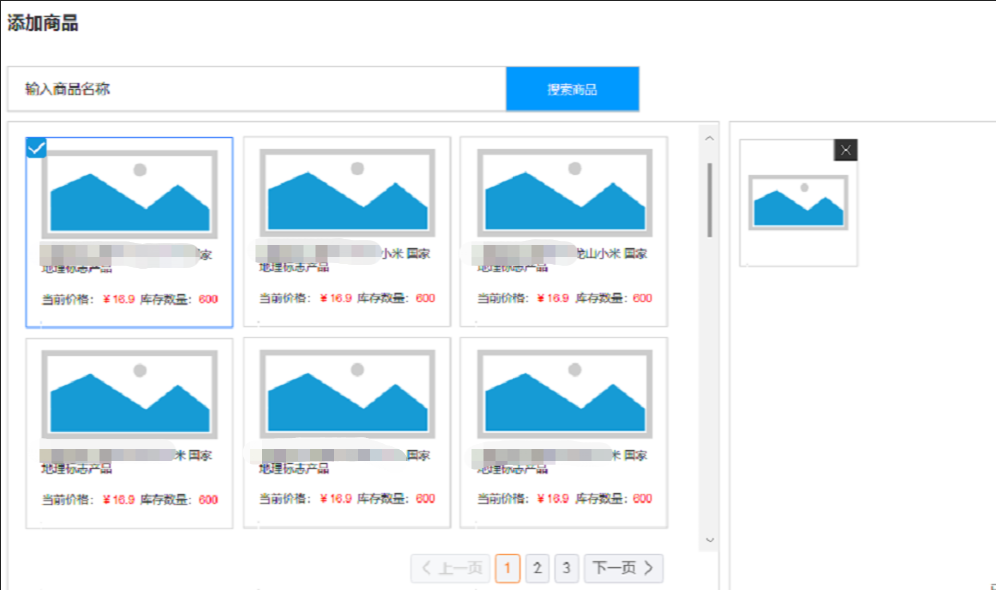
在工作中我们有可能会遇到:这里开个就做个简单的demo:直接上代码:点击div左上角出现对勾选中效果
🔔🔔好消息!好消息!🔔🔔
如果您需要注册ChatGPT,想要升级ChatGPT4。凯哥可以代注册ChatGPT账号,代升级ChatGPT4
有需要的朋友👉:微信号
在工作中我们有可能会遇到:

这里开个就做个简单的demo:
直接上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>点击div左上角出现对勾选中效果</title>
<style type="text/css">
#box {
margin: 20px auto;
height: 100px;
width: 150px;
position: relative;
cursor: pointer;
overflow: hidden;
background-color: #ccc;
}
#box.border {
border: 1px dotted red;
}
#box .gou {
position: absolute;
width: 24px;
height: 24px;
right: 0px
}
#box .gou.on::after {
border-color: red;
}
#box .gou::after {
position: absolute;
top: 4px;
left: 8px;
width: 6px;
height: 10px;
border-style: solid;
border-color: #ccc;
border-width: 0 2px 2px 0;
-webkit-transform: rotateZ(45deg);
content: "";
}
</style>
<script type="text/javascript">
window.onload = function() {
var obox = document.getElementById("box");
var ospan = obox.getElementsByTagName("span")[0];
var flag = 0;
obox.onclick = function() {
if (!flag) {
ospan.className = "gou on";
obox.className = "border";
flag = 1;
var div2 = document.getElementById("box2");
//添加 img
var img = document.createElement("img");
//设置 img 属性,如 id
img.setAttribute("id", "newImg");
//设置 img 图片地址
img.src = "http://kaigejava.com//res/common/images/lxinetlogo.png";
div2.appendChild(img);
} else {
ospan.className = "gou";
obox.className = "";
flag = 0;
document.getElementById('box2').innerHTML = "";
}
}
}
</script>
</head>
<body>
div id="box">
<span class="gou"></span>
<img src="http://kaigejava.com//res/common/images/lxinetlogo.png">
</div>
<div id="box2"></div>
</body>
</html>上一篇: 淘宝联盟-SDK使用说明
下一篇: 国美领券地址