Spring Boot + LayUi登陆遇到问题记录
- 经验分享
- 时间:2019-06-08 23:27
- 4459人已阅读
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
在使用Spring Boot 和LayUi Admin做项目的时候,因为之前没有用过layUI Admin这个框架。所以,在第一个页面登陆。就不知道怎么弄。
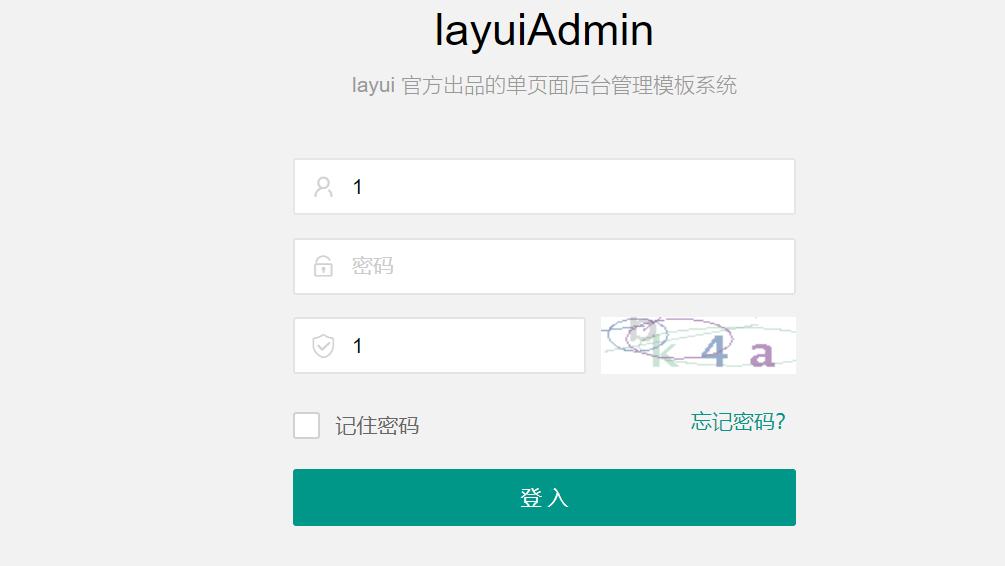
我们先看页面效果:

在看看页面中怎么使用:
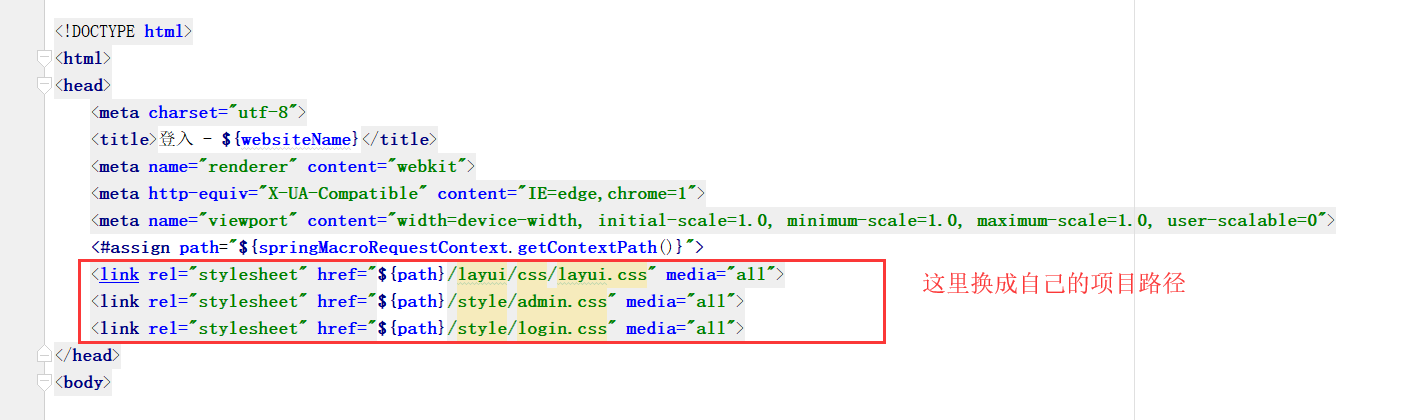
css引入:
<link rel="stylesheet" href="${path}/layui/css/layui.css" media="all">
<link rel="stylesheet" href="${path}/style/admin.css" media="all">
<link rel="stylesheet" href="${path}/style/login.css" media="all">
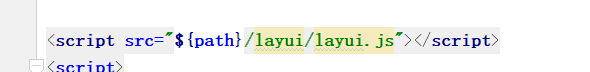
js引入:
<script src="${path}/layui/layui.js"></script>
说明:
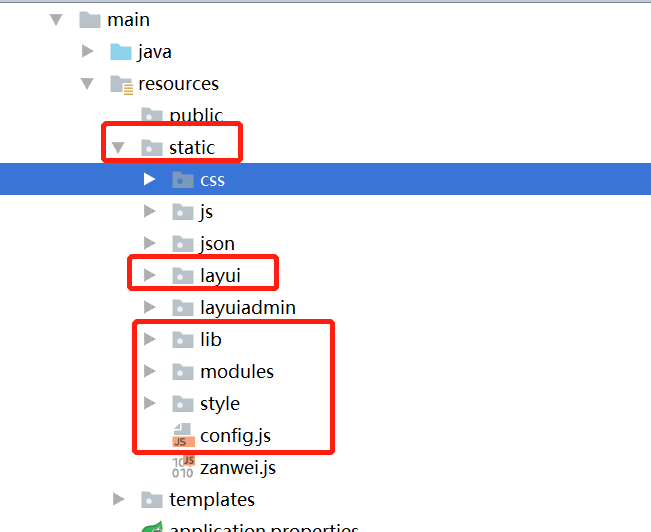
layui相关文件在resource下目录:

需要说明:
我的项目名是空的。所以我就把layuiadmin相关的文件直接放到了static下。如果相关文件在layuiadmin文件夹下的话,会出问题的。
在访问的时候,会提示localhost/config.js 404的这个错误。
这个错误,凯哥找了好多没找到解决方案。所以就将文件都从layuiadmin文件夹下提升了一个层次。然后就可以了。
页面都修改好,访问F12,console也不报错了。那么,接下来登陆下看看。
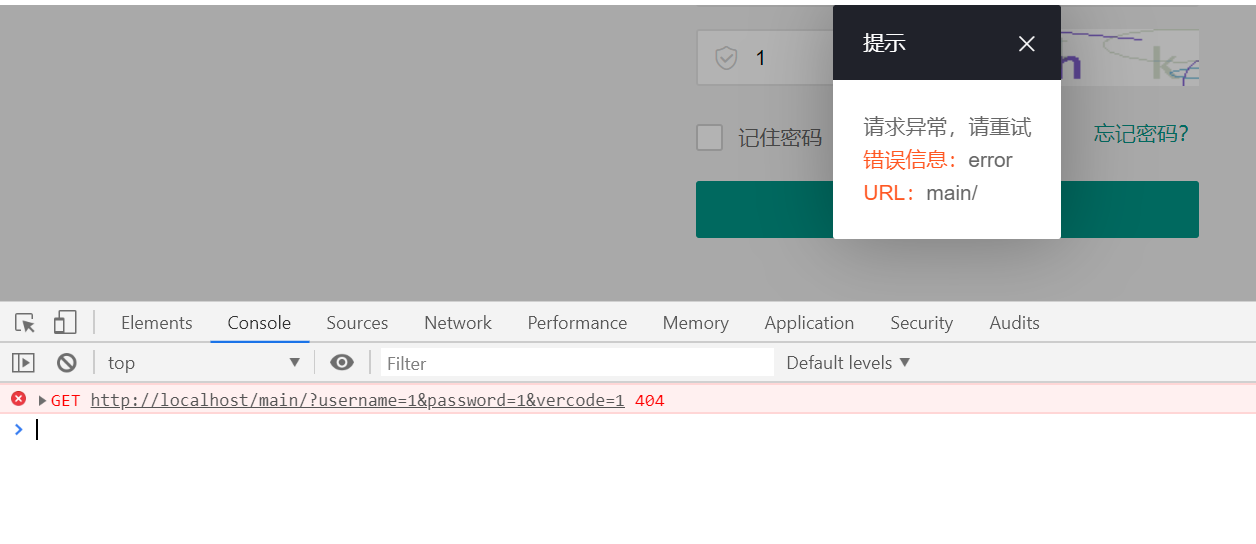
如果出现下面错误:

那么恭喜你,离成功不远了!
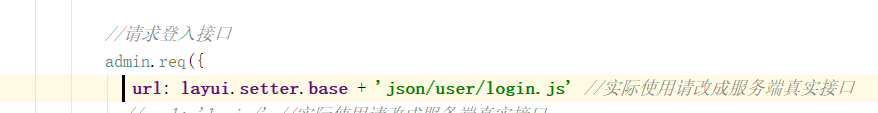
我们查看页面原路径:

发现是一个login.js。可是这个login.js到底是什么呢?返回什么数据呢?
到layui官网,查看demo演示。连接如下:
https://www.layui.com/admin/pro/json/user/login.js?username=1&password=1&vercode=1&access_token=
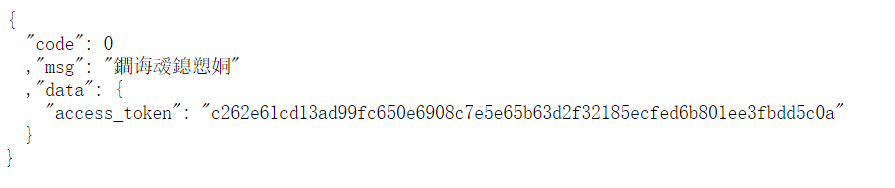
返回数据如下:

原来是json数据
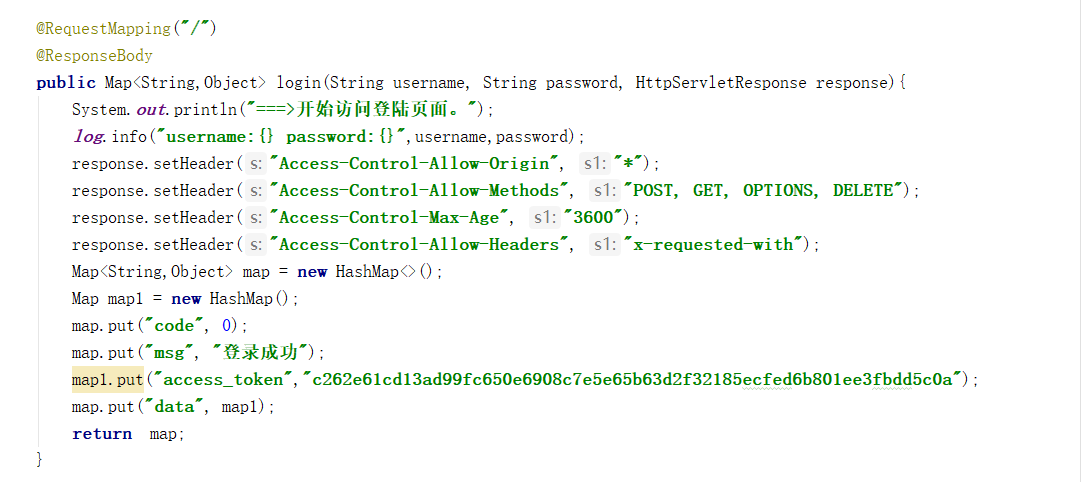
修改后台Java代码:
@RequestMapping("/")
@ResponseBody
public Map<String,Object> login(String username, String password, HttpServletResponse response){
System.out.println("===>开始访问登陆页面。");
log.info("username:{} password:{}",username,password);
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with");
Map<String,Object> map = new HashMap<>();
Map map1 = new HashMap();
map.put("code", 0);
map.put("msg", "登录成功");
map1.put("access_token","c262e61cd13ad99fc650e6908c7e5e65b63d2f32185ecfed6b801ee3fbdd5c0a");
map.put("data", map1);
return map;
}再次访问。终于提示登陆成功了!
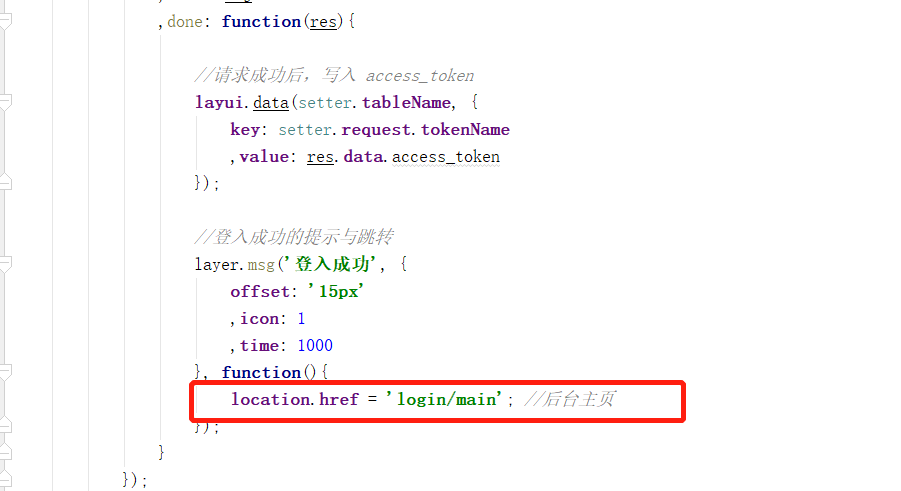
接着修改后台访问页面:

这样就可以了。
总结:
1:资源文件路径
2:返回的是json字符串
说明:
1:layuiAdmin 默认成功返回码是0
2:layuiAdmin鉴权使用的是jwt鉴权,而不是传统的基于session鉴权