uniapp打包成H5部署到服务器教程
- 经验分享
- 时间:2020-12-27 08:18
- 3750人已阅读
🔔🔔好消息!好消息!🔔🔔
如果您需要注册ChatGPT,想要升级ChatGPT4。凯哥可以代注册ChatGPT账号,代升级ChatGPT4
有需要的朋友👉:微信号
当前端uniapp写的项目开发完成的时候,需要将页面打包出来,生成H5的静态文件,部署在服务器上,通过服务器链接地址,就可以直接在手机上点开访问 了。
在网上看了一圈,好像没有找到十分详细的教程,这里稍微详细的记录了一下,uniapp打包成H5部署到服务器教程。
如果使用宝塔面板的话,直接发行。

步骤如下:
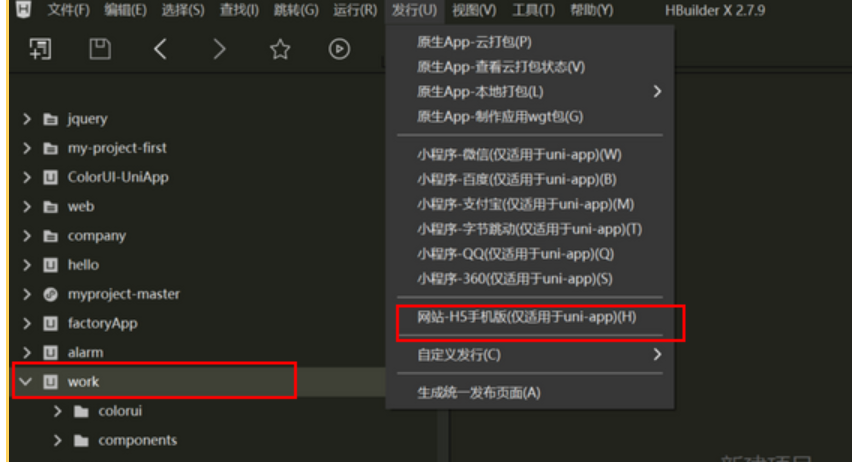
1:点击菜单栏发行,点击选择网站-H5手机版,

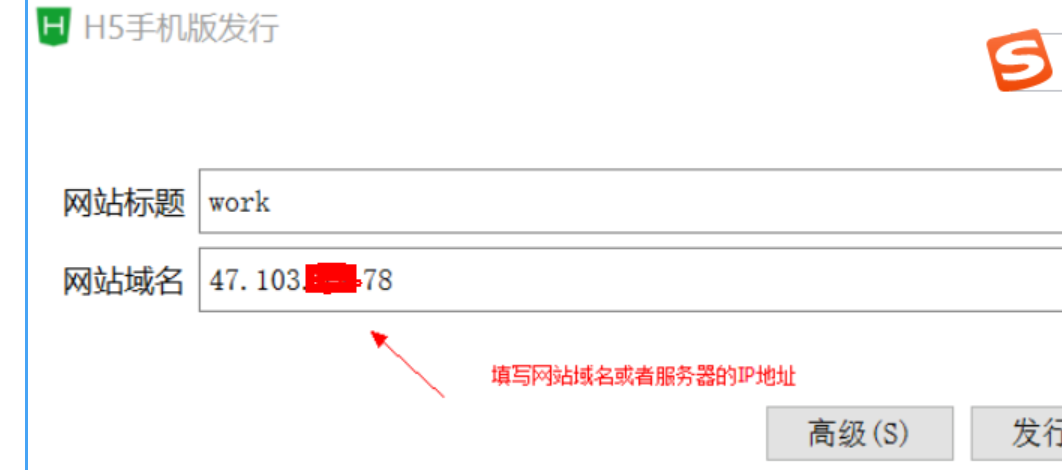
2:在网站域名这一栏填写,网站域名,例如lingquan.kaigejava.com或者你的服务器的IP地址47.103.XX.XX,(这个地址是你将项目打包之后存放放静态文件的地址)。
我这里为了考虑到安全因素,将自己的服务器地址马赛克了。

3:点击高级按钮,进入到manifest.json的h5配置里面,根据自己的情况配置一些信息,我这里是默认的。
一定要注意配置运行时候的基础路径(下图红色框标记的地方),如果出现空白页面或者静态文件404的情况,可能是因为这个路径没有配置好。
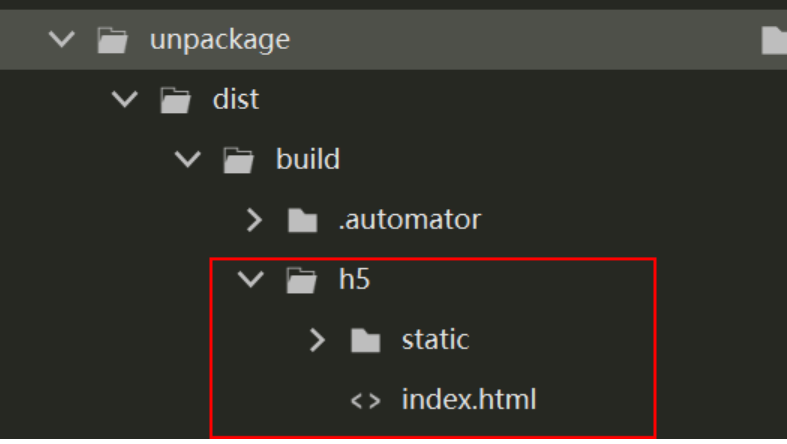
(多嘴一句,这个运行的基础路径,是和编译之后的静态文件的文件夹是一致的,默认是h5,我这里改名字了,我这里将静态文件h5的文件夹改成了work项目需要)。

4:点击发行,控制台会自动编译
注意这个不同于vue,编译完成的文件不支持本地file协议打开。不要使用资源管理器直接打开。直接打开静态文件是看不到东西的。出现以下提示,说明编译成功




7:打开浏览器,输入服务器ip地址,访问一下index.html的内容吧
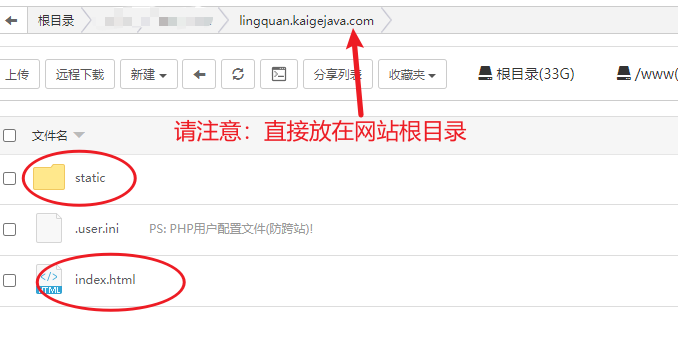
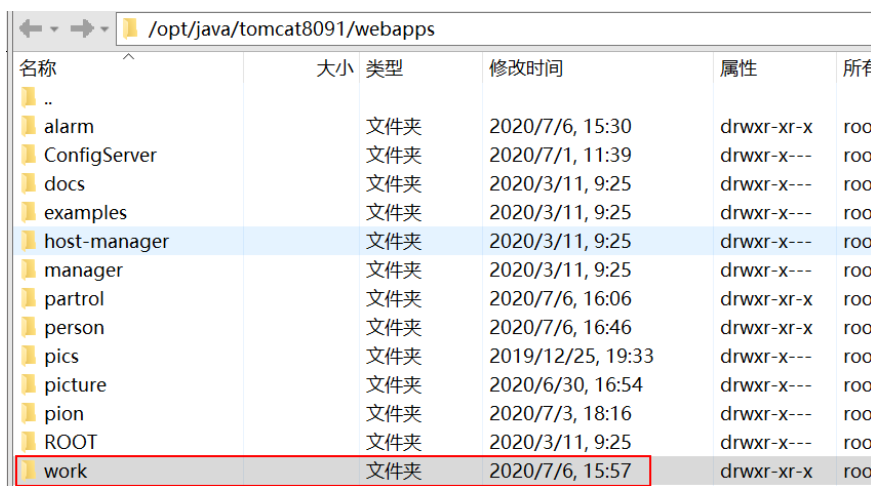
8:注意,这三个地方的路径名称一定要一致哦。
1:打包时候的配置的运行的基础路径
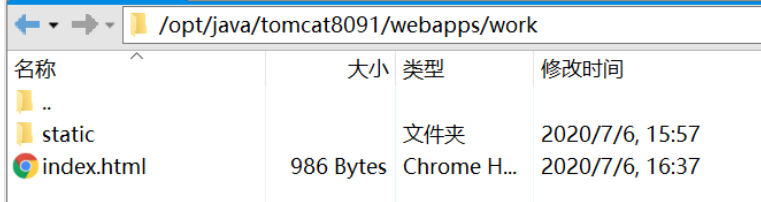
2:服务器根目录底下存放静态文件static和index.html
3:浏览器里面访问的路径

上一篇: CentOS下安装JDK的三种方法