【若依系统-前后端不分离版本的】怎么在列表中直接修改某个字段的值?
- 若依(ruoyi)
- 时间:2021-02-28 18:06
- 6042人已阅读
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
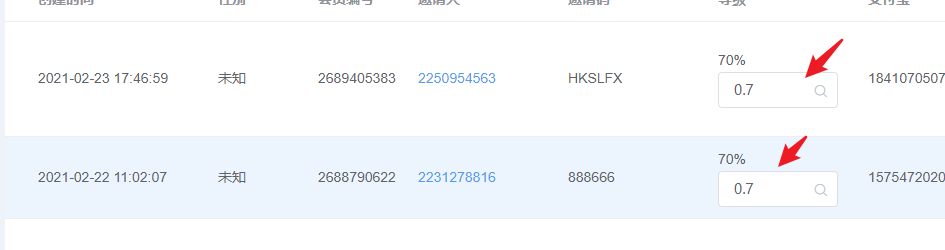
使用若依系统的时候,在列表中之间修改某个字段的值或者实现如下功能怎么实现?

这里凯哥使用两种方法来实现:
方法一:自己写代码来实现
思路:
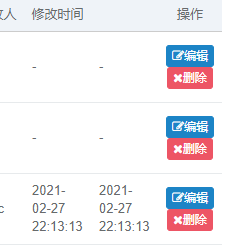
可以参照列表中操作:

我们可以看到,在列表最后操作,其实是a标签的。我们可以模仿这个来写。
先来看看,凯哥实现的效果:

再来看看怎么实现的。

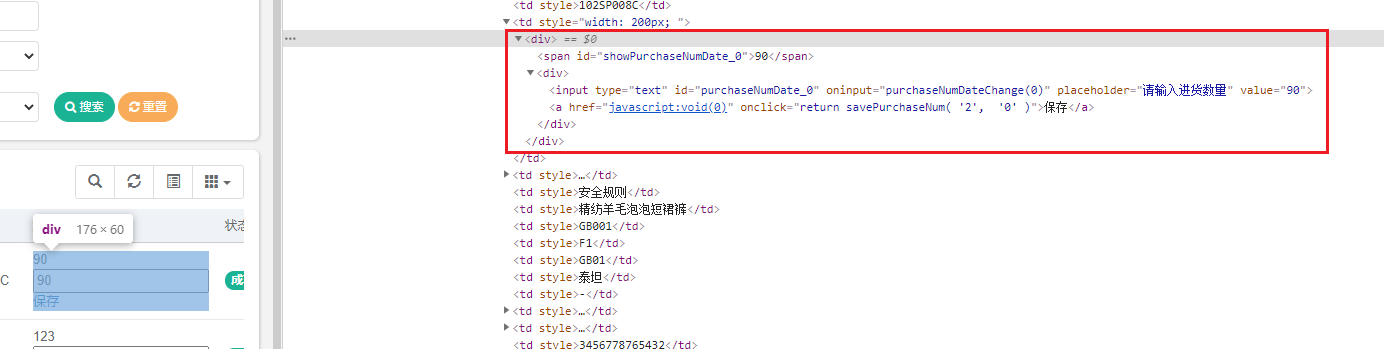
浏览器F12后,找到对应的数据。就是一个div.如下:
<html> <head></head> <body> <div> <span id="showPurchaseNumDate_0">90</span> <div> <input type="text" id="purchaseNumDate_0" oninput="purchaseNumDateChange(0)" placeholder="请输入进货数量" value="90" /> <a href="javascript:void(0)" onclick="return savePurchaseNum( '2', '0' )">保存</a> </div> </div> </body> </html>
其实这个是拼接出来的div.
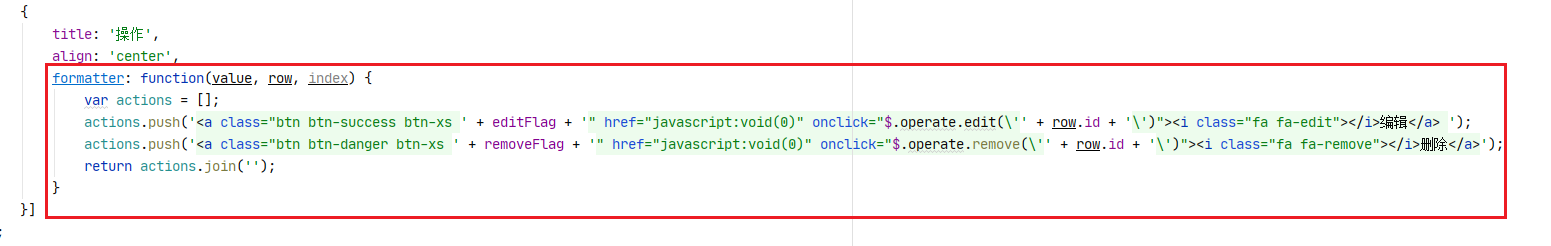
我们回到上面,看看列表中操作是怎么拼接出来的:

就是使用了formatter这个熟悉。然后将拼接好的html片段return出去就可以了。
那么我们也模仿这个拼接我们需要的html片段:
找到我们需要修改的字段位置。然后如下图:

代码:
{
field: 'purchaseNum',
title: '进货数量',
width: 200,
formatter: function(value, row, index) {
var actions = [];
var data = row.purchaseNum;
if('null' == data || null == data){
data = '';
}
var optionDiv = '<div >' +
'<span id="showPurchaseNumDate_'+index+'">'+data+'</span>' +
' <div>' +
'<input type="text" id="purchaseNumDate_'+index+'" oninput="purchaseNumDateChange('+index+')" placeholder="请输入进货数量" value="'+data+'" >' +
' <a href="javascript:void(0)" onclick="return savePurchaseNum( \'' + row.id + '\', \'' + index + '\' )">保存</a> ' +
'</div>' +
'</div>';
actions.push(optionDiv);
return actions.join('');
}
},参数说明:
row:就是这行数据的对象
其中row.purchaseNum是需要展示的字段值。
然后在修改input数据的时候,会实时回显在id为showPurchaseNumDate_序号的span上面。
这里使用到了input的oninput函数(在下面,凯哥会将对应js源码也贴出来),修改完之后,点击保存操作的时候,会调用保存方法。
两个js方法分别如下:
purchaseNumDateChange函数:
/**
* 获取修改数量的时候,实时修改span的值
* @param index
*/
function purchaseNumDateChange(index) {
var changeSpan = document.getElementById ("showPurchaseNumDate_"+index);
var data = document.getElementById ("purchaseNumDate_"+index).value;
changeSpan.innerHTML = data;
}保存时候操作的savePurechaseNum()函数:
function savePurchaseNum(saveInfoId,index) {
var data = document.getElementById ("purchaseNumDate_"+index).value;
if(null == data || '' == data ||""==data || "null"==data){
alert("进货数量不能为空")
return ;
}
//验证有两位小数的正实数:^[0-9]+(.[0-9]{2})?$
var reg = new RegExp("^[0-9]+(.[0-9]{2})?$");
if(!reg.test(data)){
alert("请输正实数!");
return;
}
if(confirm('确定需要修改进货数量吗?'))
{
//执行保存数量操作
$.ajax({
type : 'post', //传输类型
async : false, //同步执行
url : '/purchase/detail/savePurchaseNum', //请求后台数据的路径
data : { "id": saveInfoId, "purchaseNumStr": data },
dataType : 'json', //返回数据形式为json
success : function(result) {
var code = result.code;
if(0== code){
alert("更新成功");
}else{
alert("更新失败");
}
},
error : function(errorMsg) {
alert("修改失败");
}
});
return true;
}
return false;
}这样就实现了.
方法二:根据示例demo
实例演示》》表格》》表格行内编辑

具体实现步骤:
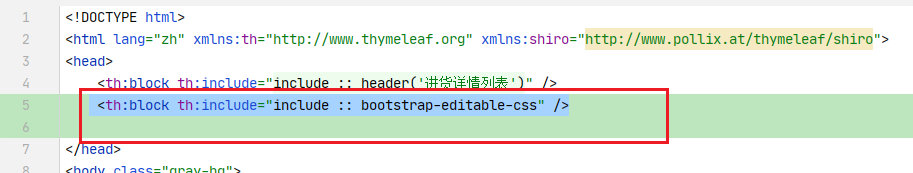
1:在header中引入css
<th:block th:include="include :: bootstrap-editable-css" />
如下图:

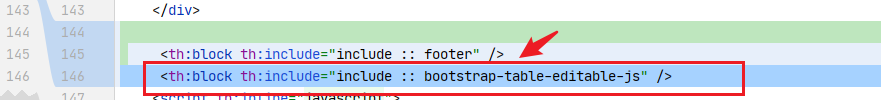
2:在footer下面引入edittable的js
<th:block th:include="include :: bootstrap-table-editable-js" />
如下图:

3:在options中启用onEditableSave属性
onEditableSave: onEditableSave,
如下图:
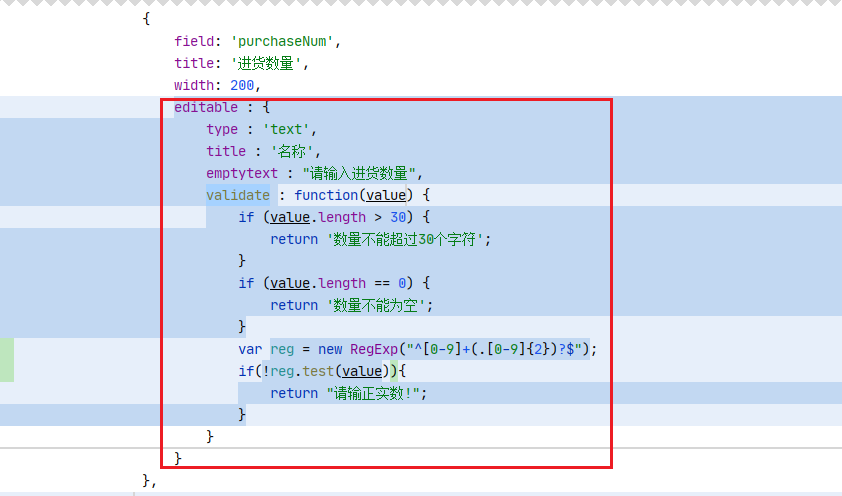
4:在对应需要修改的字段中添加editable属性。如果需要校验的话也可以。如下图:

如果修改的字段是下拉框的话,同理。如下图:

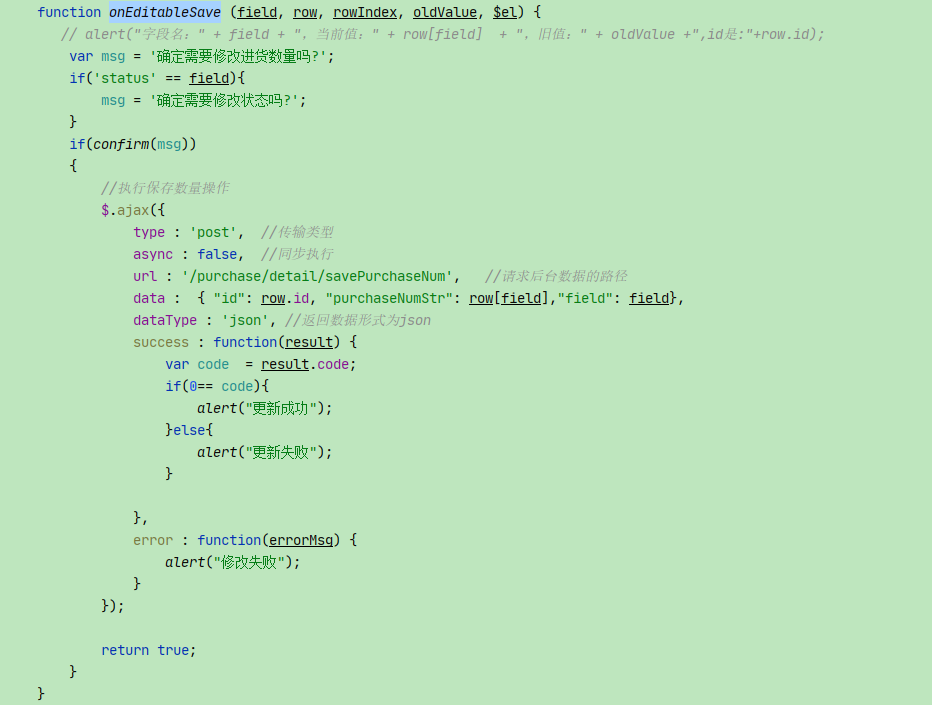
5:修改保存时候触发的函数。
function onEditableSave (field, row, rowIndex, oldValue, $el) {
alert("字段名:" + field + ",当前值:" + row[field] + ",旧值:" + oldValue);
}如下图:

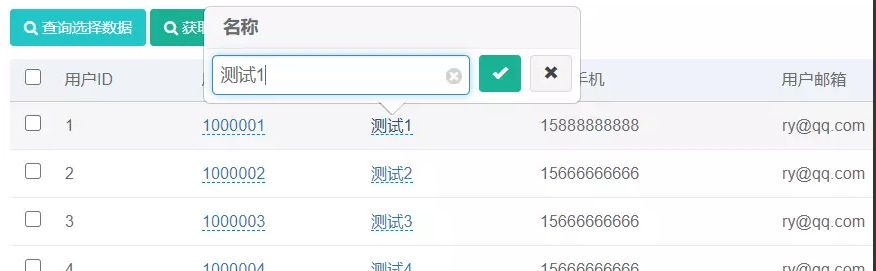
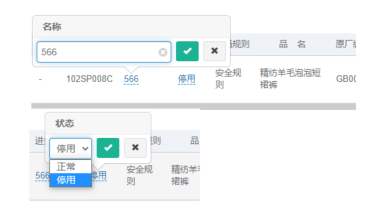
我们来看看最后的效果:

上一篇: JS confirm 带有确定和取消的