【已解决】如何设置echarts的X轴字体不重叠?
- echarts
- 时间:2023-06-06 17:06
- 4034人已阅读
简介
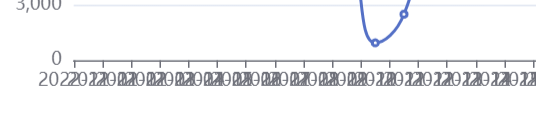
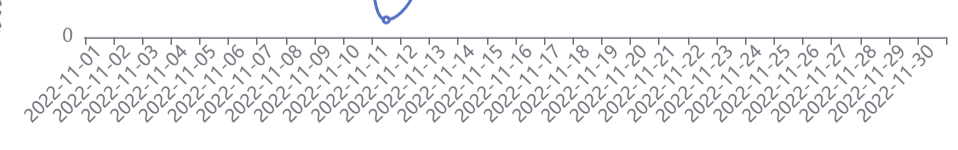
问题描述:X轴需要显示一个月的每一条,结果X轴日期数据就重叠了。如下图:怎么才能显示如下图的:有以下几种方案解决:如果EChartsX轴的axisLabel合并或者重叠,可以根据以下方法进行设置。调整X轴刻度间隔可以通过设置interval属性,调整X轴刻度的间隔,来解决axisLabel的合并或者重叠问题。例如:xAxis: { type:
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
问题描述:
X轴需要显示一个月的每一条,结果X轴日期数据就重叠了。如下图:

怎么才能显示如下图的:

有以下几种方案解决:
如果ECharts X轴的axisLabel合并或者重叠,可以根据以下方法进行设置。
调整X轴刻度间隔
可以通过设置interval属性,调整X轴刻度的间隔,来解决axisLabel的合并或者重叠问题。例如:
xAxis: {
type: 'category',
axisLabel: {
interval: 0, //强制显示所有标签
rotate: 30 //标签旋转30度
}
}2.调整X轴标签旋转角度
如果X轴标签较长,调整X轴标签的旋转角度可以解决axisLabel的合并或者重叠问题。例如:
xAxis: {
type: 'category',
axisLabel: {
rotate: 45 //标签旋转45度
}
}凯哥采用的是:rotate:45这个属性
3.调整X轴标签文字样式
通过设置textStyle属性,调整X轴标签字体的大小、颜色等样式,可以使axisLabel更易于辨识,从而解决合并或者重叠问题。例如:
xAxis: {
type: 'category',
axisLabel: {
textStyle: {
color: '#333', //标签字体颜色
fontSize: 14 //标签字体大小
}
}
}4.调整X轴标签的间距
可以通过设置padding属性,调整X轴标签之间的间距,从而解决axisLabel的重叠问题。例如:
xAxis: {
type: 'category',
axisLabel: {
padding: [0, 10] //上下边距为0,左右边距为10
}
}综上所述,通过调整刻度间隔、标签旋转角度、文字样式、标签间距等属性,可以解决ECharts中X轴axisLabel的合并和重叠问题。