【已解决】如何去掉echarts折线图顶点出的原点?
- echarts
- 时间:2023-06-06 17:28
- 4771人已阅读
简介
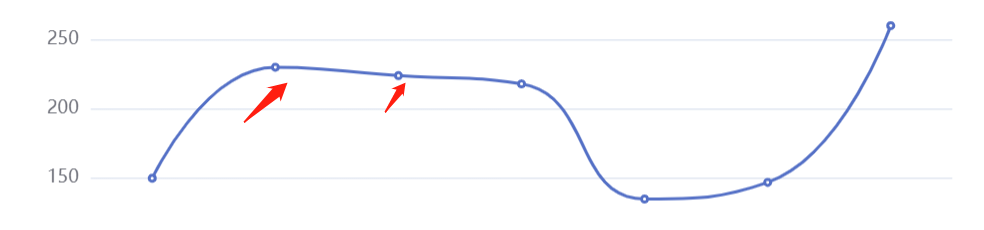
使用echart默认的折线图时候,在拐点处会出现小圆点,如下图:怎么去掉这个小圆点?起始在series中可以配置:关键属性:symbolsymbol: 'none', //去掉圆点运行效果图:完整的代码:option = { xAxis: { type:
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
使用echart默认的折线图时候,在拐点处会出现小圆点,如下图:

怎么去掉这个小圆点?
起始在series中可以配置:
关键属性:symbol
symbol: 'none', //去掉圆点
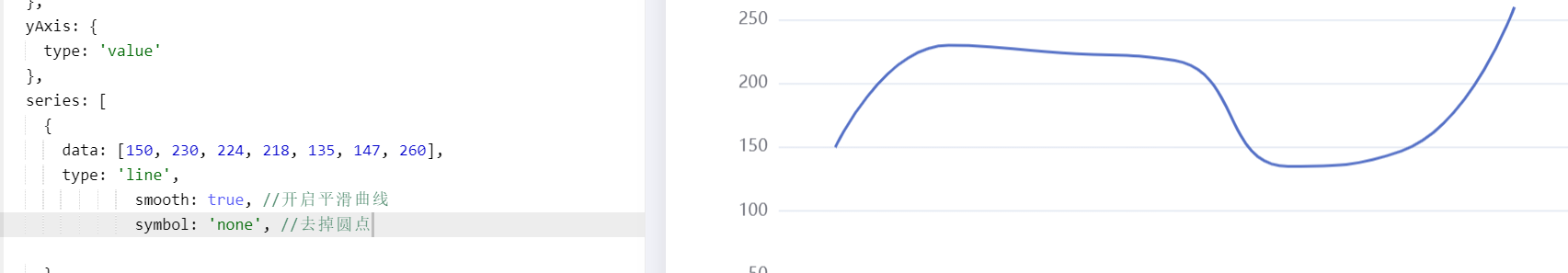
运行效果图:

完整的代码:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
smooth: true, //开启平滑曲线
symbol: 'none', //去掉圆点
}
]
};测试地址:
https://echarts.apache.org/examples/zh/editor.html?c=line-simple
其他:
ECharts折线图的圆点可以在series配置中通过设置symbol为"none"来去掉,同时,如果需要去掉折线图上的连接线,也可以在lineStyle中设置type为"solid",并调整width为0来实现。
以下是一个示例代码:
option = {
// ... 其他配置项
series: [{
type: 'line',
smooth: true, //开启平滑曲线
symbol: 'none', //去掉圆点
lineStyle: {
normal: {
color: '#3399FF',
type: 'solid',
width: 0 //去掉连接线
}
},
data: [10, 20, 30, 40, 50, 60, 70]
}]
};可以根据上述示例代码中的配置进行调整,以去掉ECharts折线图上的原点。