记录一次奇葩的ajax向后台传送数据2及后台处理
- 工作小总结
- 时间:2017-11-19 10:04
- 4187人已阅读
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
在上一篇《记录一次奇葩的ajax向后台传送数据》中我们知道了前台向后台传值的一种方法。在本文中,我们将介绍第二种方法以及后台怎么接收这样的数据。
声明:本文由凯哥Java发布在趣头条自媒体上。

前端传参方式二:
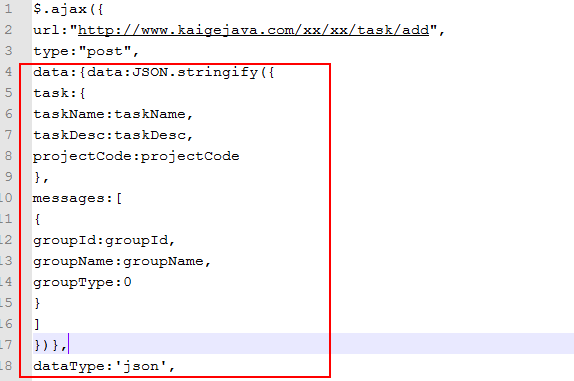
在上一篇中,我们看到了参数的数据格式,是一个对象包含两个属性,其中一个属性是对象,另一个属性是数组格式的。我们又知道前端传递给后台数据类型是字符串或者是int类型的。那么我们可以不可以就按需要参数的数据格式进行拼装参数?但是直接以字符串类型给后台,后台能接收处理吗?事实证明,如果直接字符串不行的。需要转换成JSON格式就可以的。所以,第二个参数类型如下:
$.ajax({
url:"http://www.kaigejava.com/xx/xx/task/add",
type:"post",
data:{data:JSON.stringify({
task:{
taskName:taskName,
taskDesc:taskDesc,
projectCode:projectCode
},
messages:[
{
groupId:groupId,
groupName:groupName,
groupType:0
}
]
})},
dataType:'json',
success:function(result){
console.log(result);
//添加成功后重新渲染页面
indexRender();
//清空模态框
$(".addForm")[0].reset();
//隐藏莫态框
$("#addModal").modal('hide');
}
})

那么,后台怎么接收这种数据格式的参数呢?
后台处理:
后台处理JSON的方式后很多种,可以使用JSONARRAY等很多方式。在这里凯哥习惯使用阿里巴巴的fastJson来处理。很方便的。可以使用其TestBean data = JSON.parseObject(taskStr, TestBean.class);方法之间将JSON转成实体。
我们根据前台传递的参数格式分析后可以得到需要三个实体对象。按照参数名称一个是data、一个是task、一个是messages。凯哥封装如下图:

其中TestBean对应的就是参数中data对象。内容如下:

task对象如下:

messages对象如下:

这样我们就封装成和参数数据格式一样的对象了。接下来直接使用fastJson的方法就可以转成对象了。如下图:

经过以上处理,就可以解析前台传递的复杂JSON数据格式了。在次说明,后台Java解析方式有很多种,这里凯哥只是使用了一种而已。