Echarts漏斗图形的,怎么保障当数据是0的时候,漏斗图形一直存在。
- JS
- 时间:2021-03-05 13:56
- 7404人已阅读
简介
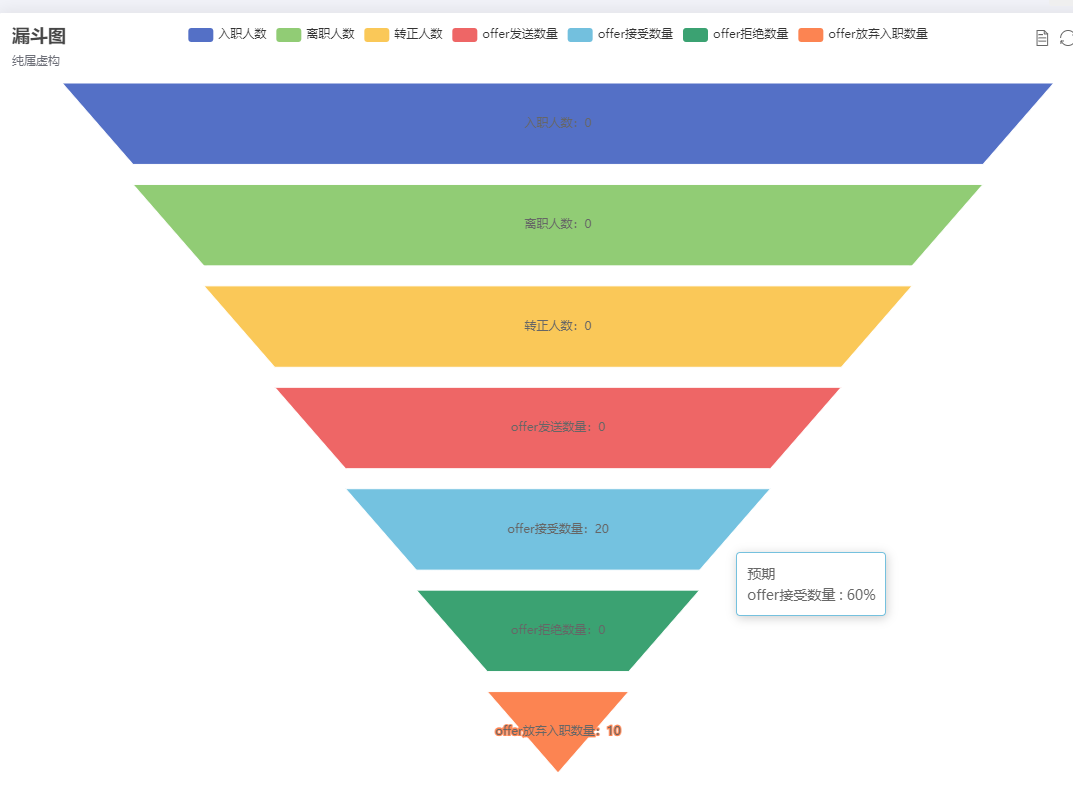
在使用echarts的漏斗图行的时候,我们会发现,当数据为0的时候,或者数据中有0的时候,漏斗会变形。显示的很难看,那么怎么保障即便是数据为0了,依然显示漏斗形状?先看效果:这里使用的时候:https://echarts.apache.org/examples/zh/editor.html?c=funnel-customize源码:var realdata = &nb
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
在使用echarts的漏斗图行的时候,我们会发现,当数据为0的时候,或者数据中有0的时候,漏斗会变形。显示的很难看,那么怎么保障即便是数据为0了,依然显示漏斗形状?先看效果:

这里使用的时候:https://echarts.apache.org/examples/zh/editor.html?c=funnel-customize
源码:
var realdata = [
{value: 0, name: '入职人数'},
{value: 0, name: '离职人数'},
{value: 0, name: '转正人数'},
{value: 0, name: 'offer发送数量'},
{value: 20, name: 'offer接受数量'},
{value: 0, name: 'offer拒绝数量'},
{value: 10, name: 'offer放弃入职数量'}
];
var length = realdata.length;
var cdata = [];
var tdata = [];
realdata.forEach((obj, index) => {
cdata.push({
name: obj.name,
value: 20 * (length - index)
});
tdata.push({
name: obj.name,
value: 10 * (length - index)
});
});
option = {
title: {
text: '漏斗图',
subtext: '纯属虚构'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c}%"
},
toolbox: {
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
legend: {
data:["入职人数","离职人数","转正人数","offer发送数量","offer接受数量","offer拒绝数量","offer放弃入职数量"]
},
series: [{
name: '预期',
type: 'funnel',
width: '90%',
minSize: '0%',
maxSize: '100%',
sort: 'descending',
left: '5%',
gap: 20,//这个是设置每层之间间距的
label: {
show: true,
normal: {
position: 'inside',
verticalAlign: 'top',
formatter: function(params) {
let rateStr = '';
if (realdata[params.dataIndex].rateName) {
rateStr = `${realdata[params.dataIndex].rateName}:${realdata[params.dataIndex].rate == null ? '--' : realdata[params.dataIndex].rate}%`;
}
return `${params.name}:${realdata[params.dataIndex].value == null ? '--' : realdata[params.dataIndex].value}`
},
textStyle: {
color: '#666'
}
}
},
itemStyle: {},
data: cdata
}
]
};代码可以之间复制到demo中,运行查看效果的。
其实这里使用双漏斗的,然后在series集合中去掉了实际值的。就可以了。
注意:
其中:
formatter: function(params) {
return `${params.name}:${realdata[params.dataIndex].value == null ? '--' : realdata[params.dataIndex].value}`
},这种是es6的写法。
换成js的写法:
formatter: function(params) {
var result;
if(realdata[params.dataIndex].value == null) {
result = params.name + '--';
} else {
result = params.name + realdata[params.dataIndex].value;
}
return result;
},上一篇: Echarts图表的柱状图和漏洞图形怎么将数据值显示出来
下一篇: jquery上传图片并回显