jquery上传图片并回显
- JS
- 时间:2021-03-06 00:59
- 6152人已阅读
简介
在工作中,有时候我们会遇到这样的情况:上传图片并回显。先来看看代码怎么写。然后咱们在讨论,这个案例中使用到的技术。页面是用的是thymeleaf开发的。说明:页面中必须引入query上传的div:
🔔🔔🔔好消息!好消息!🔔🔔🔔
🔔🔔🔔好消息!好消息!🔔🔔🔔
有需要的朋友👉:联系凯哥
在工作中,有时候我们会遇到这样的情况:上传图片并回显。
先来看看代码怎么写。然后咱们在讨论,这个案例中使用到的技术。
页面是用的是thymeleaf开发的。
说明:页面中必须引入query
上传的div:
<div class="form-group">
<label class="col-sm-3 control-label">图片:</label>
<div class="col-sm-8" >
<input type="hidden" name="name" id="productImgValue" th:field="*{productImg}">
<img height='65' width='55' id="showImgId" th:src="@{${orderTemp.productImg}}" style="display:none">
<input type="file" name="photo" id="photo" value="" placeholder="上传商品图片">
<input type="button" onclick="postData(0);" value="上传" name="" style="width:100px;height:30px;">
</div>
</div>点击上传按钮的js:
/**
* 如果图片不为空的话,就显示图片
* */
$(document).ready(function () {
var productImgValue = $("#productImgValue").val();
if(null != productImgValue && '' != productImgValue){
$("#showImgId").show();
}
});
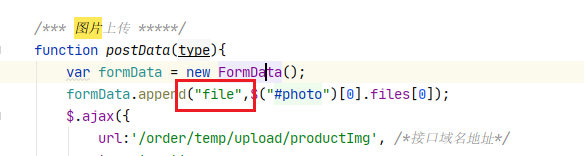
function postData(type){
var formData = new FormData();
formData.append("file",$("#photo")[0].files[0]);
$.ajax({
url:'/order/temp/upload/productImg', /*接口域名地址*/
type:'post',
data: formData,
contentType: false,
processData: false,
success:function(res){
console.log(res);
var code = res.code;
if(0== code ){
$("#productImgValue").val(res.url);
//回显图片
$("#showImgId").attr('src',res.url);
if(type ==0 ){
//显示
$("#showImgId").show();
}
}else {
alert(res.msg);
}
}
})
}看看后台怎么写的:
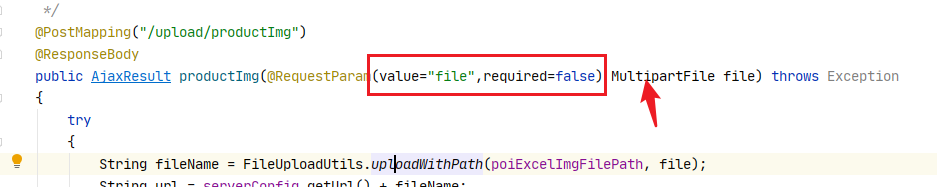
@PostMapping("/upload/productImg")
@ResponseBody
public AjaxResult productImg(@RequestParam(value="file",required=false) MultipartFile file) throws Exception
{
try
{
String fileName = FileUploadUtils.uploadWithPath(poiExcelImgFilePath, file);
String url = serverConfig.getUrl() + fileName;
AjaxResult ajax = AjaxResult.success();
ajax.put("fileName", fileName);
ajax.put("url", url);
return ajax;
}
catch (Exception e)
{
return AjaxResult.error(e.getMessage());
}
}
}工具类FileUploadUtils:
package com.ruoyi.common.utils.file;
import java.io.File;
import java.io.IOException;
import org.apache.commons.io.FilenameUtils;
import org.springframework.web.multipart.MultipartFile;
import com.ruoyi.common.config.Global;
import com.ruoyi.common.constant.Constants;
import com.ruoyi.common.exception.file.FileNameLengthLimitExceededException;
import com.ruoyi.common.exception.file.FileSizeLimitExceededException;
import com.ruoyi.common.exception.file.InvalidExtensionException;
import com.ruoyi.common.utils.DateUtils;
import com.ruoyi.common.utils.StringUtils;
import com.ruoyi.common.utils.uuid.IdUtils;
/**
* 文件上传工具类
*
* @author ruoyi
*/
public class FileUploadUtils
{
/**
* 默认大小 50M
*/
public static final long DEFAULT_MAX_SIZE = 50 * 1024 * 1024;
/**
* 默认的文件名最大长度 100
*/
public static final int DEFAULT_FILE_NAME_LENGTH = 100;
/**
* 默认上传的地址
*/
private static String defaultBaseDir = Global.getProfile();
public static void setDefaultBaseDir(String defaultBaseDir)
{
FileUploadUtils.defaultBaseDir = defaultBaseDir;
}
public static String getDefaultBaseDir()
{
return defaultBaseDir;
}
/**
* 以默认配置进行文件上传
*
* @param file 上传的文件
* @return 文件名称
* @throws Exception
*/
public static final String upload(MultipartFile file) throws IOException
{
try
{
return upload(getDefaultBaseDir(), file, MimeTypeUtils.DEFAULT_ALLOWED_EXTENSION,true);
}
catch (Exception e)
{
throw new IOException(e.getMessage(), e);
}
}
/**
* 根据文件路径上传
*
* @param baseDir 相对应用的基目录
* @param file 上传的文件
* @return 文件名称
* @throws IOException
*/
public static final String upload(String baseDir, MultipartFile file) throws IOException
{
try
{
return upload(baseDir, file, MimeTypeUtils.DEFAULT_ALLOWED_EXTENSION,true);
}
catch (Exception e)
{
throw new IOException(e.getMessage(), e);
}
}
/**
* 文件上传
*
* @param baseDir 相对应用的基目录
* @param file 上传的文件
* @param allowedExtension 上传文件类型
* @param addDateFlag 是否在文件路径中追加日期。true:是。false:不追加
* @return 返回上传成功的文件名
* @throws FileSizeLimitExceededException 如果超出最大大小
* @throws FileNameLengthLimitExceededException 文件名太长
* @throws IOException 比如读写文件出错时
* @throws InvalidExtensionException 文件校验异常
*/
public static final String upload(String baseDir, MultipartFile file, String[] allowedExtension,boolean addDateFlag)
throws FileSizeLimitExceededException, IOException, FileNameLengthLimitExceededException,
InvalidExtensionException
{
int fileNamelength = file.getOriginalFilename().length();
if (fileNamelength > FileUploadUtils.DEFAULT_FILE_NAME_LENGTH)
{
throw new FileNameLengthLimitExceededException(FileUploadUtils.DEFAULT_FILE_NAME_LENGTH);
}
assertAllowed(file, allowedExtension);
String fileName = extractFilename(file,addDateFlag);
File desc = getAbsoluteFile(baseDir, fileName);
file.transferTo(desc);
String pathFileName = getPathFileName(baseDir, fileName);
return pathFileName;
}
/**
* 编码文件名
* @param file
* @param addDateFlag 文件名是否追加年月日。 true:是 false:否
* 当是的时候。文件名就是:2021/03/04/uuid.extension
* @return
*/
public static final String extractFilename(MultipartFile file,boolean addDateFlag)
{
String fileName = file.getOriginalFilename();
String extension = getExtension(file);
if(addDateFlag){
fileName = DateUtils.datePath() + "/" + IdUtils.fastUUID() + "." + extension;
}else{
fileName = IdUtils.fastUUID() + "." + extension;
}
return fileName;
}
private static final File getAbsoluteFile(String uploadDir, String fileName) throws IOException
{
File desc = new File(uploadDir + File.separator + fileName);
if (!desc.getParentFile().exists())
{
desc.getParentFile().mkdirs();
}
if (!desc.exists())
{
desc.createNewFile();
}
return desc;
}
private static final String getPathFileName(String uploadDir, String fileName) throws IOException
{
int dirLastIndex = Global.getProfile().length() + 1;
String currentDir = StringUtils.substring(uploadDir, dirLastIndex);
String pathFileName = Constants.RESOURCE_PREFIX + "/" + currentDir + "/" + fileName;
return pathFileName;
}
/**
* 文件大小校验
*
* @param file 上传的文件
* @return
* @throws FileSizeLimitExceededException 如果超出最大大小
* @throws InvalidExtensionException
*/
public static final void assertAllowed(MultipartFile file, String[] allowedExtension)
throws FileSizeLimitExceededException, InvalidExtensionException
{
long size = file.getSize();
if (DEFAULT_MAX_SIZE != -1 && size > DEFAULT_MAX_SIZE)
{
throw new FileSizeLimitExceededException(DEFAULT_MAX_SIZE / 1024 / 1024);
}
String fileName = file.getOriginalFilename();
String extension = getExtension(file);
if (allowedExtension != null && !isAllowedExtension(extension, allowedExtension))
{
if (allowedExtension == MimeTypeUtils.IMAGE_EXTENSION)
{
throw new InvalidExtensionException.InvalidImageExtensionException(allowedExtension, extension,
fileName);
}
else if (allowedExtension == MimeTypeUtils.FLASH_EXTENSION)
{
throw new InvalidExtensionException.InvalidFlashExtensionException(allowedExtension, extension,
fileName);
}
else if (allowedExtension == MimeTypeUtils.MEDIA_EXTENSION)
{
throw new InvalidExtensionException.InvalidMediaExtensionException(allowedExtension, extension,
fileName);
}
else if (allowedExtension == MimeTypeUtils.VIDEO_EXTENSION)
{
throw new InvalidExtensionException.InvalidVideoExtensionException(allowedExtension, extension,
fileName);
}
else
{
throw new InvalidExtensionException(allowedExtension, extension, fileName);
}
}
}
/**
* 判断MIME类型是否是允许的MIME类型
*
* @param extension
* @param allowedExtension
* @return
*/
public static final boolean isAllowedExtension(String extension, String[] allowedExtension)
{
for (String str : allowedExtension)
{
if (str.equalsIgnoreCase(extension))
{
return true;
}
}
return false;
}
/**
* 获取文件名的后缀
*
* @param file 表单文件
* @return 后缀名
*/
public static final String getExtension(MultipartFile file)
{
String extension = FilenameUtils.getExtension(file.getOriginalFilename());
if (StringUtils.isEmpty(extension))
{
extension = MimeTypeUtils.getExtension(file.getContentType());
}
return extension;
}
/*************** 以下代码是上传到指定位置的 不用生成年月日的*****/
/**
* 上传到指定目录中。
* 如excel中的img保存路径:D:/ruoyi/uploadPath/pic/imgs
* @param imgFilePath
* @param file
* @return
*/
public static String uploadWithPath(String imgFilePath, MultipartFile file) throws IOException{
try
{
return upload(imgFilePath, file, MimeTypeUtils.DEFAULT_ALLOWED_EXTENSION,false);
}
catch (Exception e)
{
throw new IOException(e.getMessage(), e);
}
}
}在来说说这个小案例中使用到的知识点:
一:虚拟了一个formData作为ajax参数提交
var formData = new FormData();
formData.append("file",$("#photo")[0].files[0]);这个很重要,以后有需要也可以这么来。
二:使用到了jQuery的赋值方法
2.1:给input标签的value赋值
$("#productImgValue").val(res.url);2.2:给img标签的src赋值
$("#showImgId").attr('src',res.url);三:通过jQuery控制元素显示与隐藏
3.1:显示
$("#showImgId").show();3.2:隐藏
$("#container").hide();四:jQuery上传